それではここから実践と行きましょう~
・下書きの配置
Illustratorから新規ファイルを作成します。
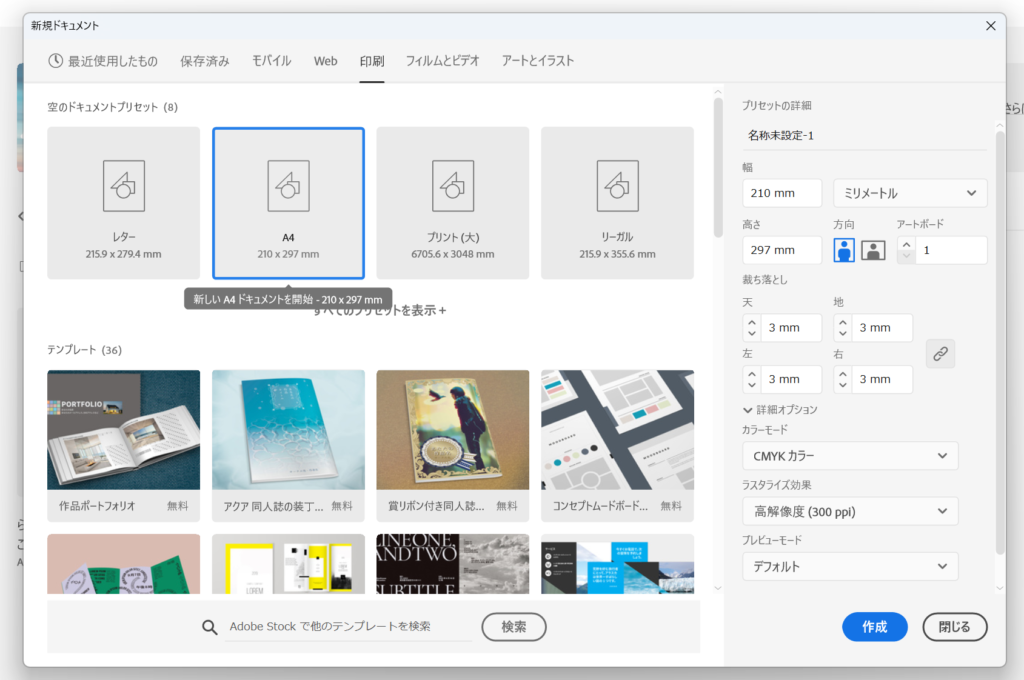
ファイル>新規>印刷>A4


A4サイズのファイルを作成します。真っ白なキャンバスが現れましたね。

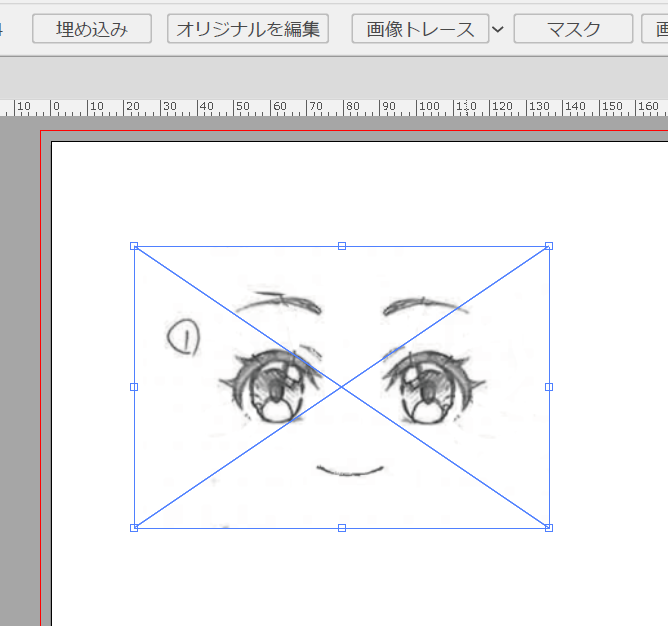
以前描いた下書きを配置していきましょう。
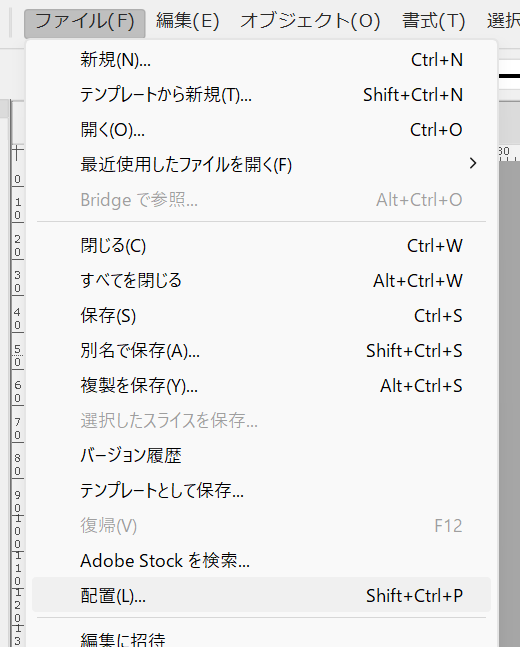
ファイル>配置

ファイルを選択し、適当な場所でクリックすると下書きが出現します。
大きい場合は4隅にあるバウンディングボックスの一箇所をドラッグしていい感じに大きさを調整しましょう。(適当)SHIFTキーを押しながらドラッグすると縦横比が固定されながら小さくなります。厳密な大きさ合わせは印刷前で!

私はよくファイルを埋め込みで埋め込んでしまいますが、ファイルサイズが大きくなりますのでご自由に🐰
・パスを打つ
下書きが配置できましたら、線を描いていきます!
ここでは面相を「描く」というより図形を「配置」する方が近いですね。
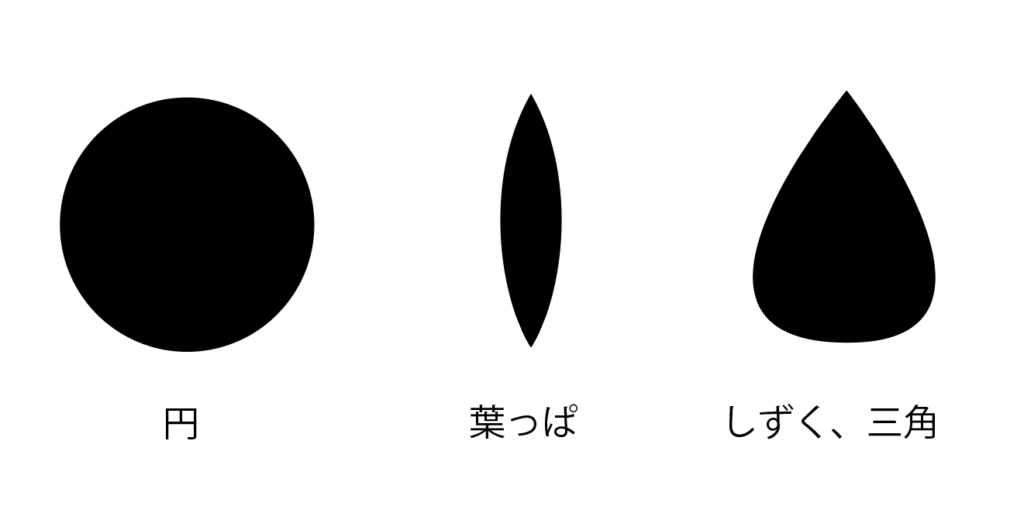
なんと面相を構成する図形の基本的な要素は3つだけなのです。この3つの図形を下書きに添って色んな角度、大きさで配置し、変形するだけで面相になります。ね?簡単でしょう?

線の描き方、パスの打ち方
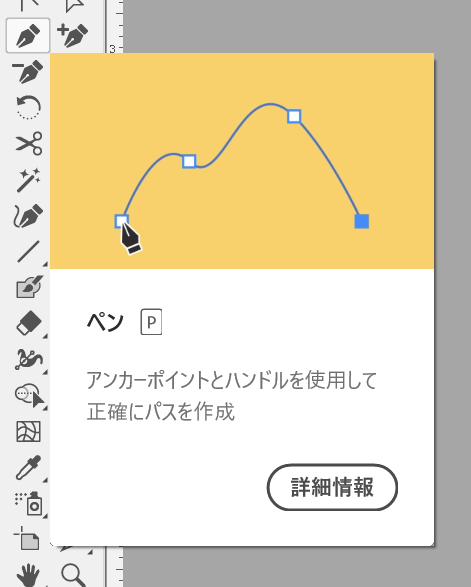
ペンツールを選択し、ポチッとキャンバスにクリックすると点が現れます。

これを「アンカーポイント」と言います。さらにもう一個、横にポチッとすると線が現れました~
これを「セグメント」と言います。サクサク行きますよ~

「アンカーポイント」を3つ打つと三角形が現れます。(4つ目は始点に打ってパスを閉じましょう)これを一つの「オブジェクト」と言います🐰
先程も言った通り、「オブジェクト」を変形したりして、たくさん組み合わせて面相を作っていきます。
・アンカーポイントの打ち方
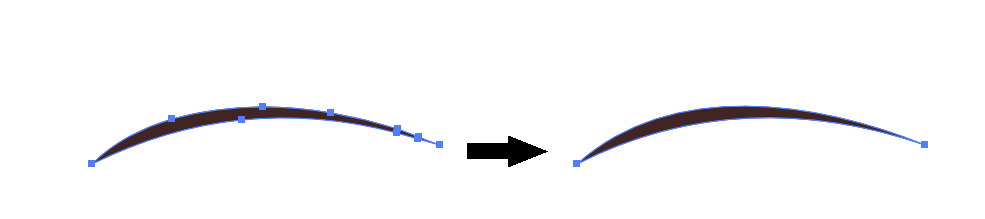
アンカーポイントはムダが無いように極力少なく打ちましょう。綺麗な線が引けて編集もしやすくなります。

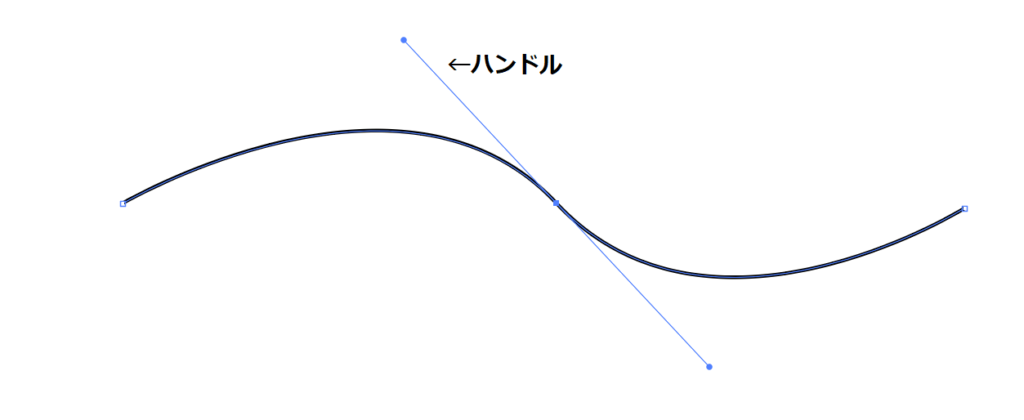
・ハンドル
アンカーポイントをクリックするとセグメントを操作するための「ハンドル」が現れます。これらを操作してセグメントの曲がり具合を調整します。

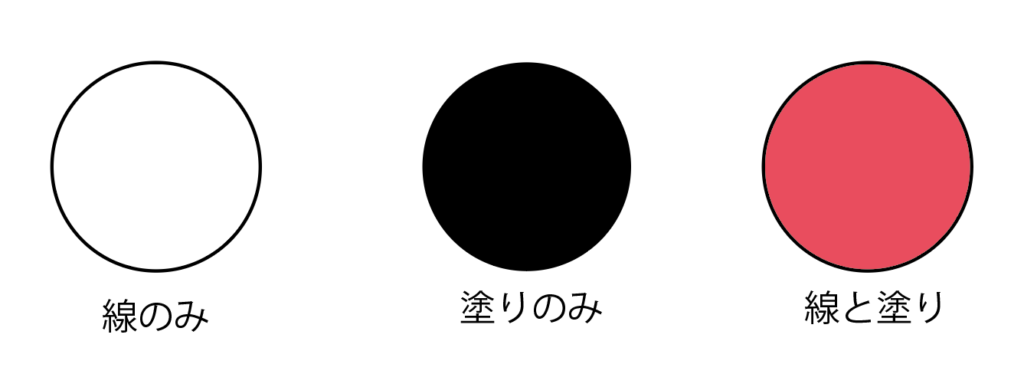
・塗りと線について
Illustratorではペン、ブラシ等において、「塗り」と「線」の設定に分かれております。それぞれ色が設定できます。
面相ではあまり「線」は使わず「塗り」のみ設定で面相を描いていきます。塗りのみの方が後々編集しやいです❁


キャンバスに下書きを配置できたらさっそくペンツール![]() を使って下書きに沿ってアンカーポイントを打っていきましょう!多少ずれたり形がいびつでも後で修正できるので今は何も考えずにポチポチ打って行きましょ~。
を使って下書きに沿ってアンカーポイントを打っていきましょう!多少ずれたり形がいびつでも後で修正できるので今は何も考えずにポチポチ打って行きましょ~。
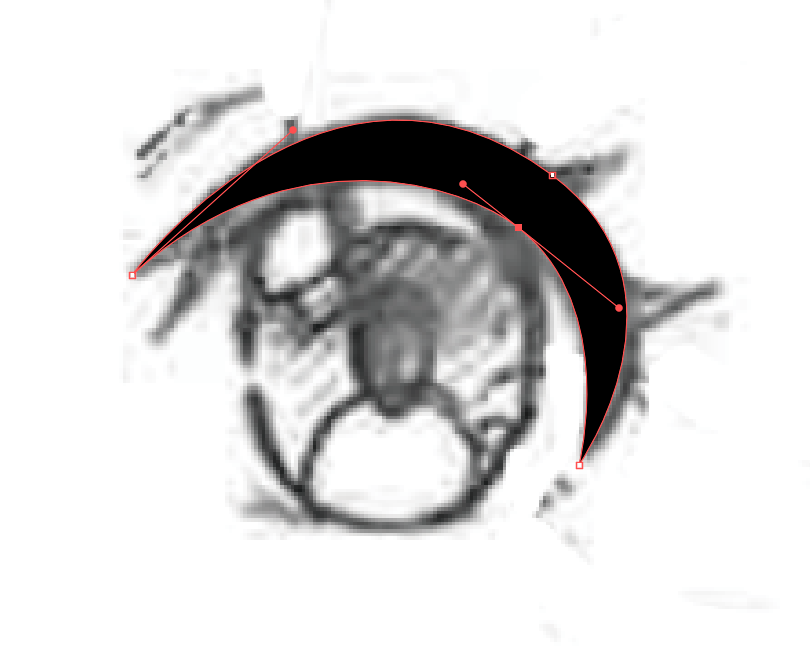
アンカーポイントを打ち終わったらアンカーポイントツール![]() で曲線を編集していきます。下書きに沿ってハンドルを動かし、セグメントを調整しましょう!
で曲線を編集していきます。下書きに沿ってハンドルを動かし、セグメントを調整しましょう!


この調子でぽちぽちぐねぐねしながらパスを引いていきましょう。
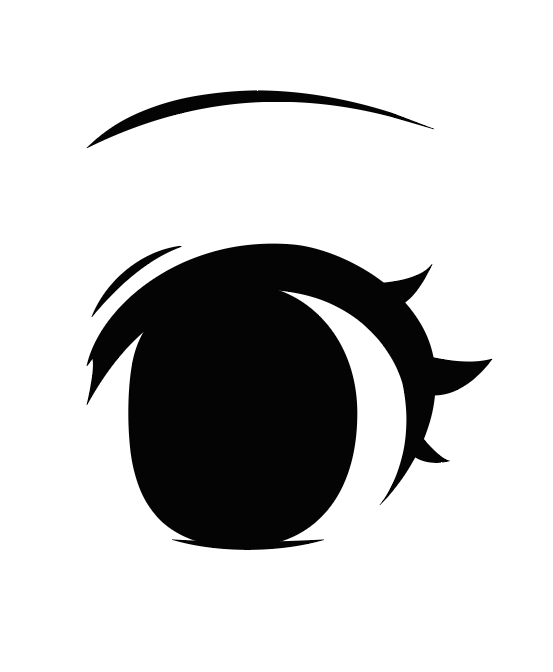
こうして出来上がったのがこちらになります。

目が死んでますが、大丈夫です!後でちゃんと生き返ります( ´∀`)bグッ!多分!!!
難しそうに見えますが、要素を分解していきますときちんと先程の「円」「葉っぱ」「しずく」で構成されているのがわかると思います。Ctrl(command)+Yでアウトライン表示しながら確認していきましょう🐢
形が整ったら色を乗せていきます❁

