こんにちは
部屋の電気が切れ、風呂の排水溝が詰まり、いよいよ追い詰められたひがしです。大掃除!
皆様はいかがお過ごしでしょうか?
今回はねんどろいどの面相(主に目のこと)がどのように作られているか解説してみようと思います。
ひがしは制作部らぼめんの中でも比較的面相を作る機会が多いのでございます。
皆様の創作のお役に立てたりなんかしたら嬉しいですね!
使用するソフトは「illustrator」です。イラレと呼ばれることが多いです。
こちらはベクタ形式の画像を編集できるのが最大の特徴です。
ベクタ形式の利点を非常にざっくり雑に挙げるとしたら、
きれいな図形を作りやすい&一度作った形状を後から編集しやすいといったところでしょうか。
イラレ以外にもベクタ形式の画像を編集ができるソフトもありますので、
お持ちのソフトを調べてみるのも良いでしょう!
ということでメイキングスタート♪
まずは対象のキャラクターの資料を確認します。
今回はひがしのオリジナルキャラクターを使用します。
このキャラクターは以前、ねんどろいど風のイラストを「live2d」というアニメーション制作ソフトで動かしてみよう!という記事を書いた際に生まれました。今回も使っていきます!
記事に興味が湧いた方は是非読んでみてください♪⇒動く!ねんどろいどの絵! Ver.1「起動」
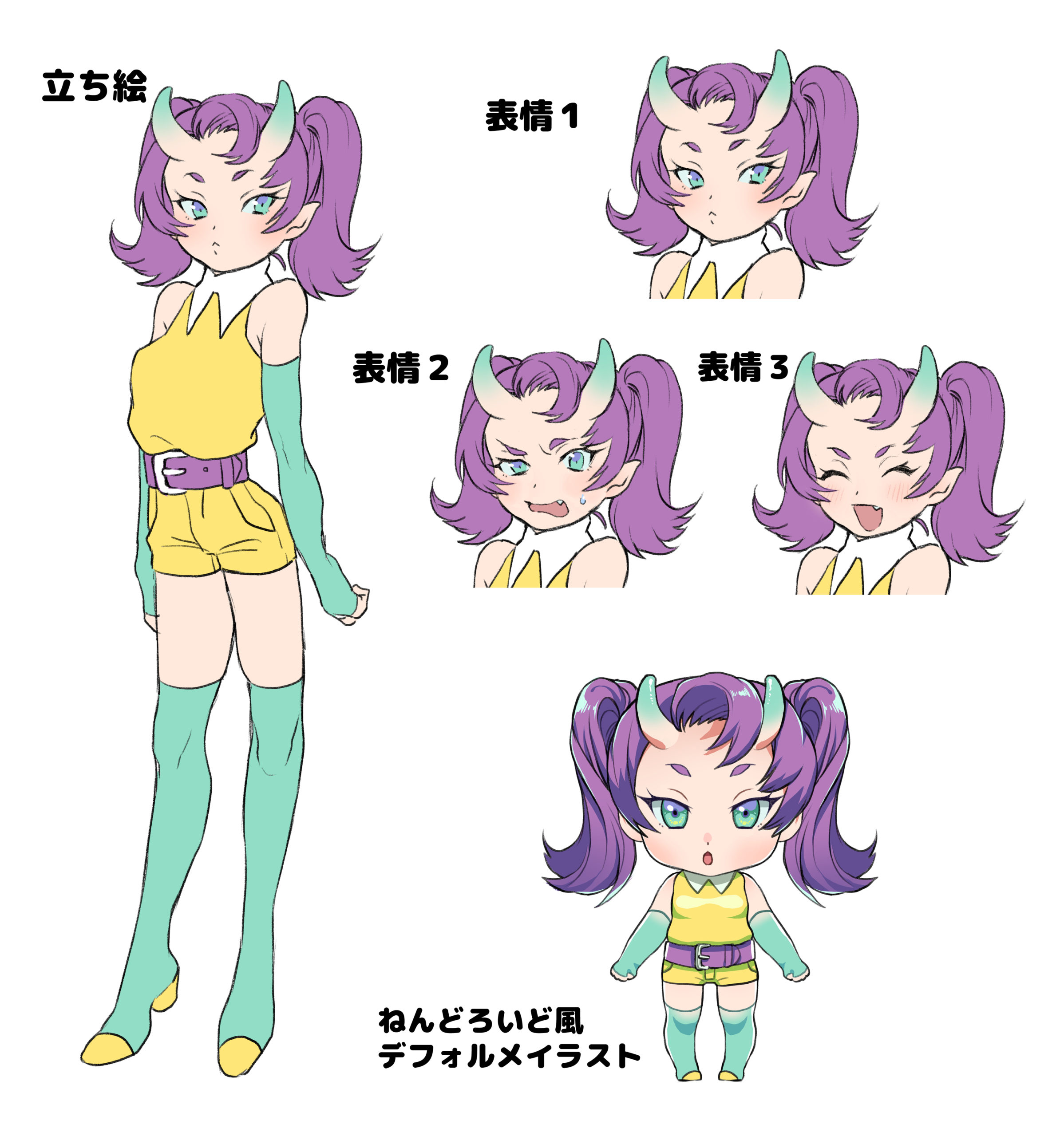
商品によって様々ですが、大体は
「立ち絵」「表情用参考イラスト」があり、場合によっては「ねんどろイラスト」があります。
(今回はひがしが勝手に描いたものなのでねんどろいど風ということで…!)
皆様も面相を作る前にデフォルメイラストを描き起こしたり、イメージに近いねんどろいどの正面向き写真を用意したりすると、ぐっと作業がスムーズになることでしょう。
いよいよイラレを使っていきます。
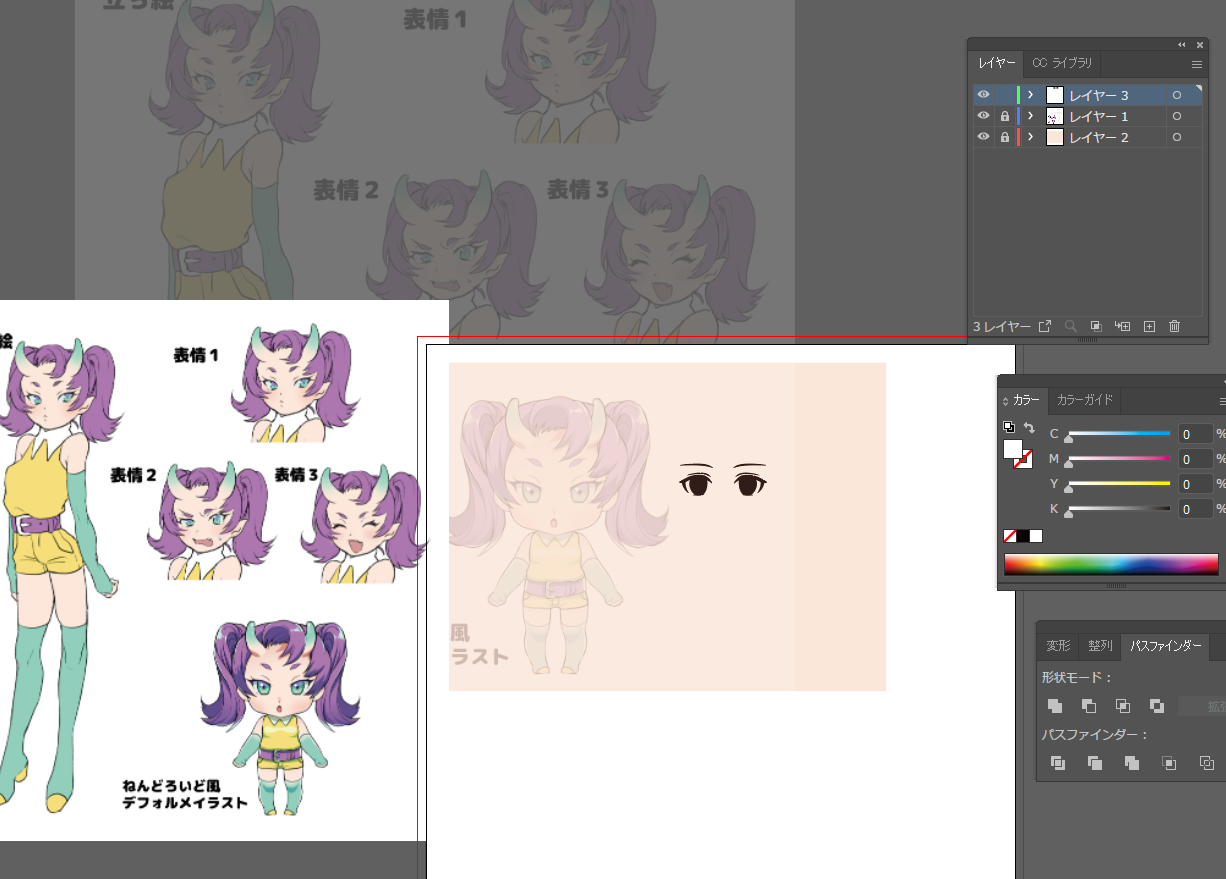
最初に場を整えます。
1番下のレイヤーには肌色を、
下から2番目のレイヤーには資料を、
1番上のレイヤーには…これはなんだ!?

これはとあるキャラクターのねんどろいど面相データから、
「眉毛」「まつ毛」「黒目」などの、面相を作るにあたって骨格になるパーツを抜き出したものです。
こちらを変形させて作っていきます。
皆様も形が似ている商品を探して参考にすると始めやすいかもしれません。
そのデータをイラストに重ねて、形を整えます。

資料・データ共に不透明度を下げると作業がしやすいなと思っています。
ねんどろイラストがない場合、またはあっても正面を向いていない場合はこの工程は
資料を見つつのフリーハンドで行います。
こんな感じになりました。
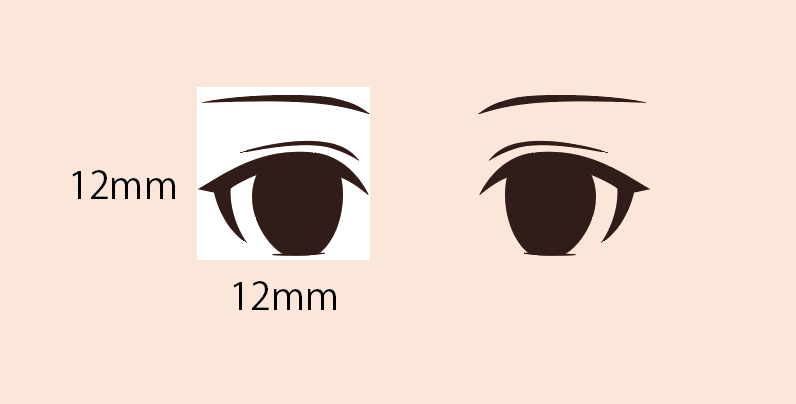
作業中はついつい細部に集中して、画面を拡大したまま作業をしがちなのですが、
たまにはモニターに映るデータのサイズが実際のねんどろいど目と同じサイズになるくらいまで
縮小してチェックすると、雰囲気や進行状況を確認しやすくなります。
また、ねんどろいどイラストだけではなく、立ち絵や他の資料も参考にすることで
よりキャラクターに似せることが出来るでしょう。
ひとつの資料にとらわれず、キャラクター性を滲み出させる!ということですね♪
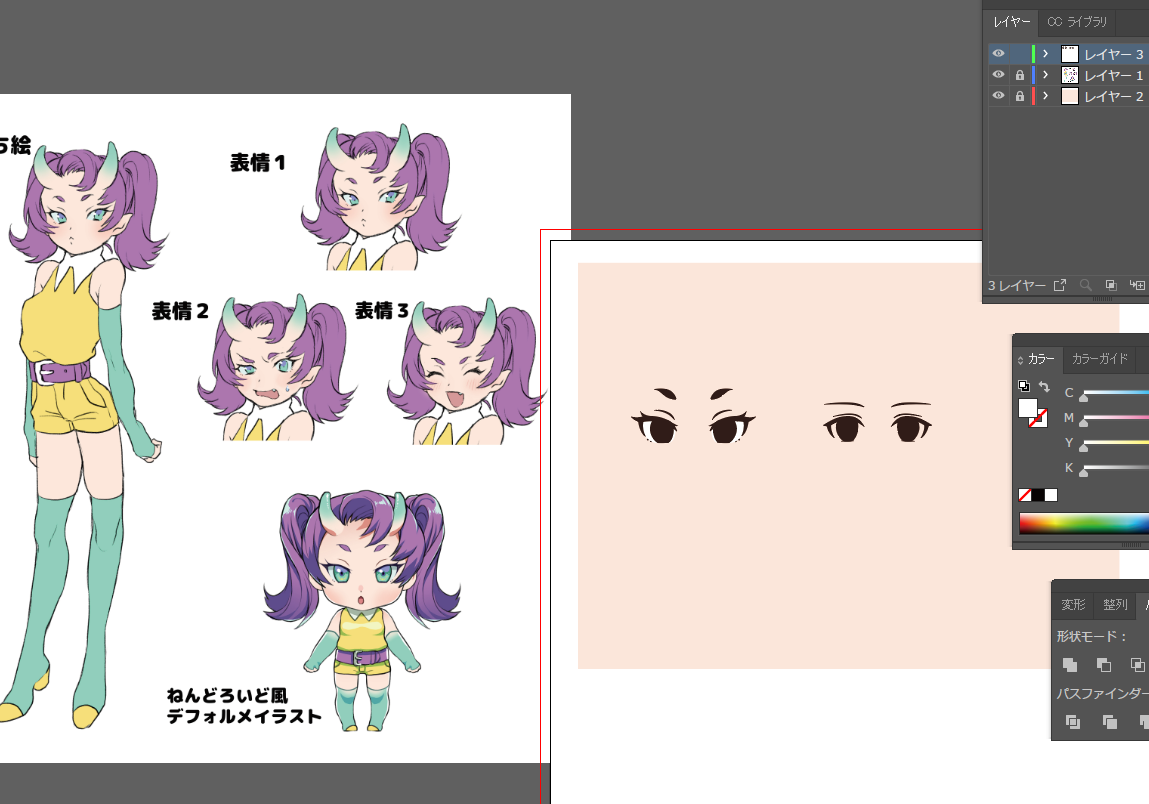
形が大体できましたら、色を乗せていきます。
とはいえ、色の細かい調整はまだしません。資料から適当にスポイトツールで取っています。
面相を作ることに限らず、何事もまずは全体像を把握することが大事なのです。人生も…(悟り)
ここでいきなりダイジェスト♪
各段階の解説をしていきますね!
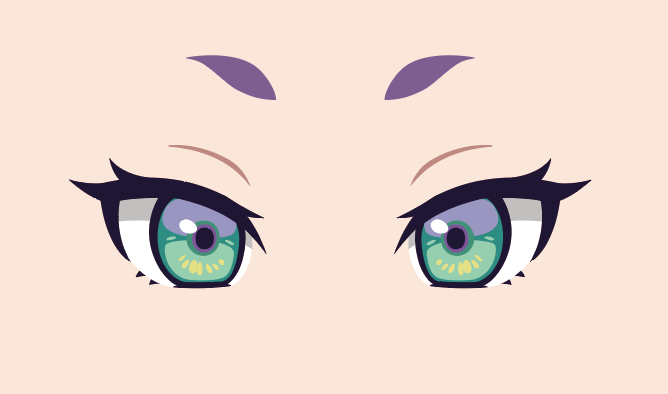
1段階目…虹彩のメインカラーと瞳孔を設置。バランスを調整。
2段階目…二重線や眉毛に色を付け、瞳の中の大きい要素やハイライトを入れる。
まだ全体像把握段階。まつ毛や瞳の形に違和感を覚えたら適宜直していきます!
3段階目…細かい要素を全て入れてみる。
この時点では縮小して遠目からのイメージを確認することがとても大切。
4段階目…色の調整。スポイトツールで取った色はなぜかくすむので、きれいな色にします。
最近はまつ毛をキャラのイメージカラーに寄せるのが密かなマイブームです。(これで言うと紫寄りの黒に)
片目を作ってから反転コピーで両目を作っているのですが、ハイライトの向きを揃え忘れないように注意!
高さも左右で揃っている方が良いケースが多いです。
一通りなんとなく出来たら、再びイラストに重ねて確認しましょう。ここでも微調整♪
なんだかいい感じ!
ということで、ねんどろいど面相データが出来ました。
実際にデカール印刷して貼って調整する工程がメインのようなところもありますので、俺たちの旅はまだまだこれからです。
次回のひがしの記事では今回のデータを基に「表情2」「表情3」のデータも作ってみようと思います。
そのまた次は、貼付けも⁉
お楽しみに!
ではでは、良い創作ライフを~♪
