こんにちは
日々あらゆることを忘れていくひがし(@Gsc_hgs)です。
脳の90%は本当に眠っているのでしょうか。
~前回のあらすじ~
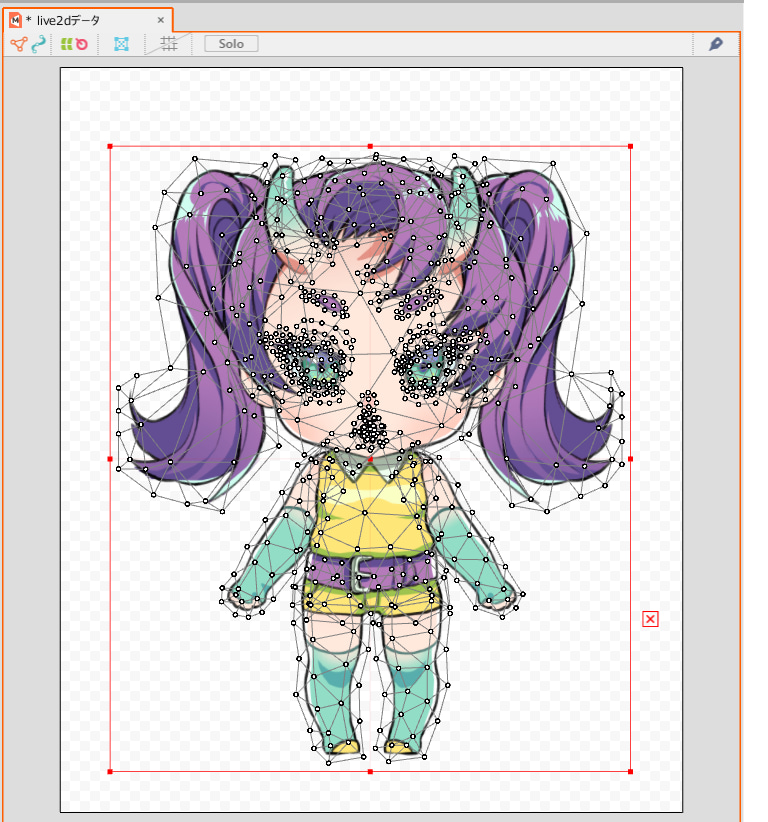
アニメーション作成ソフト(Live2D)でねんどろいどイラストを動かすため作った、商品化などとは全く関係ないひがしのオリジナルキャラクター、ウィルトゥスちゃんをねんどろいどイラスト化し、パソコンが下手なりにLive2Dにてメッシュ割りをした。いよいよ動くのではないかと思われたが・・・!?

▲メッシュを割り当てたところ。こわい
今までの記事↓
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
最初に宣言します!!!!!今回で動きます!!!!!!!
一気に駆け抜けるのでちょっと長いですが最後まで見てくださいね。
さて、パーツに動きを付けていきますよ。まずは目です。目はキャラクターの命ですよ。
「パラメータ」のところにパーツごとのスライダーがありますね。目を閉じたり開けたりする動きを付けるためには・・・
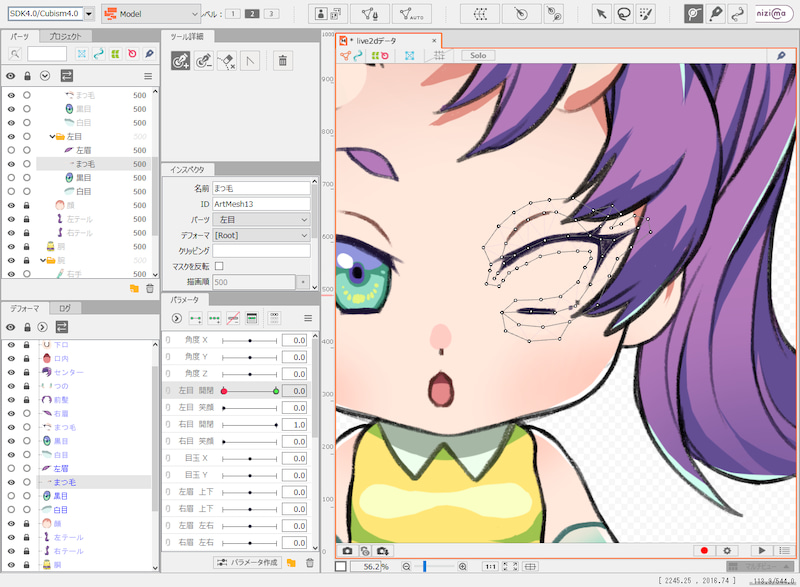
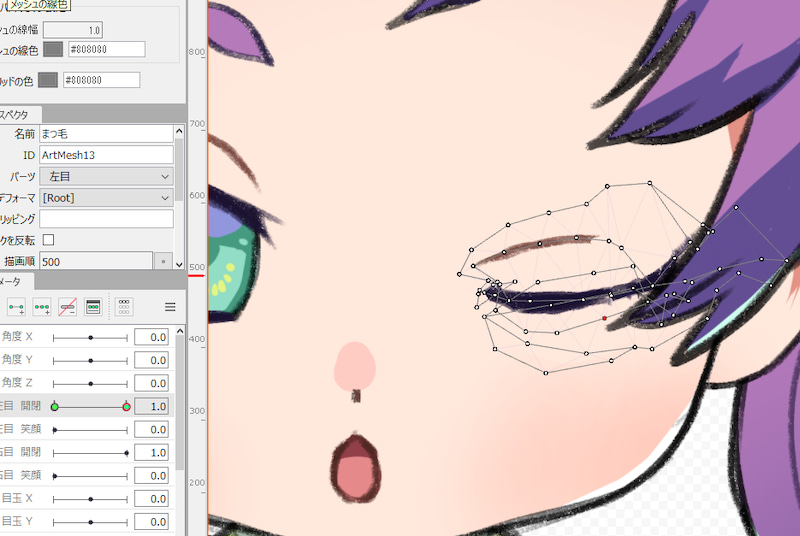
①動かしたいパーツを選択。ここではまずまつ毛です。白目と黒目パーツは邪魔になるのでひとまず非表示に。
②「パラメータ」という文字の下にある緑の点二つのボタンを押す。スライダー上に点が二つ出てきますね。
二つのうち左が始点。右が終点だそうです。
③まず始点をクリック、それからメッシュを動かして目を閉じさせ、終点をクリック。
④ほらね、カンタンでしょ!

▲全然簡単じゃないんですが…
パスをちまちま動かして変形するのは難しいですよね。そんな時は変形パスツールを使いましょう。画面右上にあるどれかのボタンが変形パスツールです。ヒントは二重丸が曲線に貫かれてるマークです。
使い方はメッシュを割りとそれほど変わりません。それを、パーツの芯になる部分をなぞるようにクリックして点を置きますと、大まかな形を保ったまま大胆にパーツを変形させることができます。
ひがしの割ったメッシュに変形パスツールを使ったところ、メッシュの点がハチャメチャに絡まって大変でしたが気合でどうにかしました。

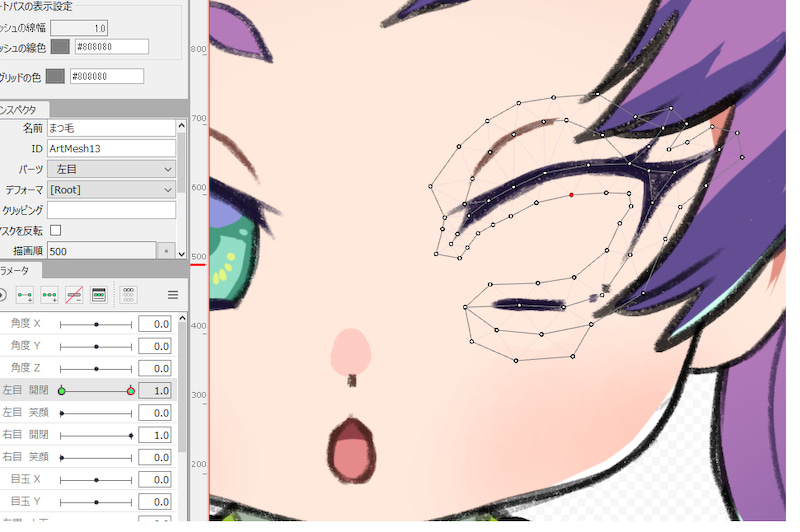
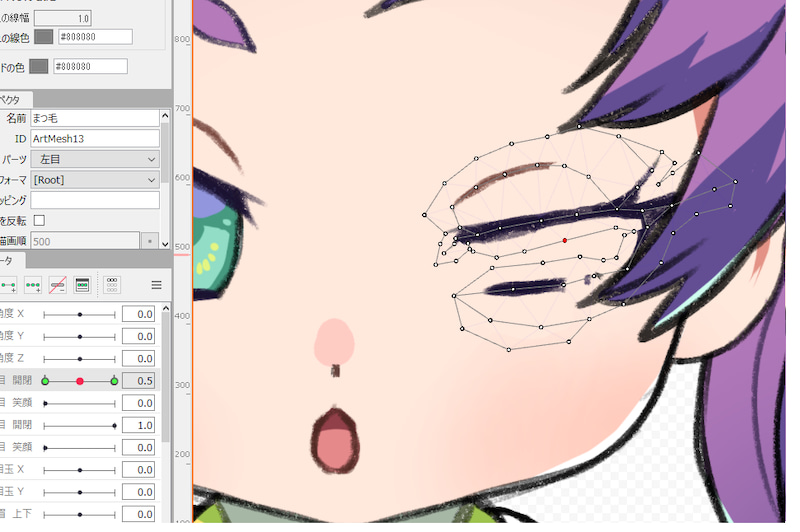
▲おっ

▲おおっ

▲閉じた…!
閉じたとはいえ閉じた目の形があんまり可愛くないですね!あらかじめ閉じ目のラフかなんかを用意すればうまくいきそうです・・・次はそうしま~す。
このあと目玉のクリッピングや肌色範囲の拡張などいろいろありましたが、あんまりおもしろいスクリーンショットが撮れなかったので飛ばします!
そんな感じでほかのパーツにもパラメータを当てはめていきます。
先ほどの目の動きはスライダーの緑の点が二つでした。ではその横の緑の点三つボタンは何に使うのでしょうか。それは例えば・・・
眉毛!
真ん中の点を始点にしましょう。終点が左右に二つあるということになります。
では左の終点には驚いたような眉毛、右には困ったような眉毛を設定しましょう・・・という風に基本形から二種類の発展ができるのです。選択的未来。

▲何を言ってるのかさっぱり…眠くなってきたわ~
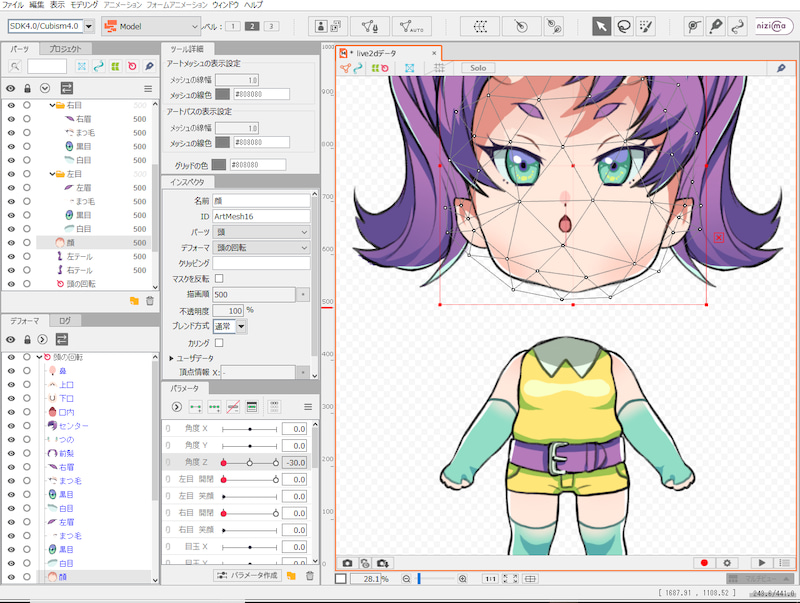
そのほかにも、回転デフォーマ?とかでっかい変形メッシュ?とかを使って試行錯誤を繰り返します。
Live2Dを世界一わかりやすく解説しているのはLive2D公式様の解説動画です。解説のお声も美しく、癒されるのでひがしのように挑戦される方は是非そちらをご覧ください。

▲突然首が宙に舞うことも
そんなこんなで・・・
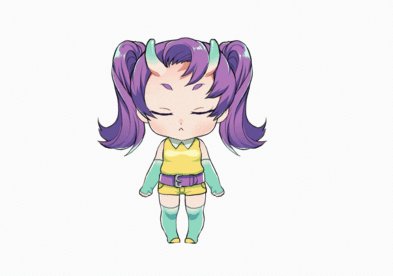
よ~~~~しできたできた~~~~できま~~~した!!!

▲かわいい~
嬉しいですねえ~
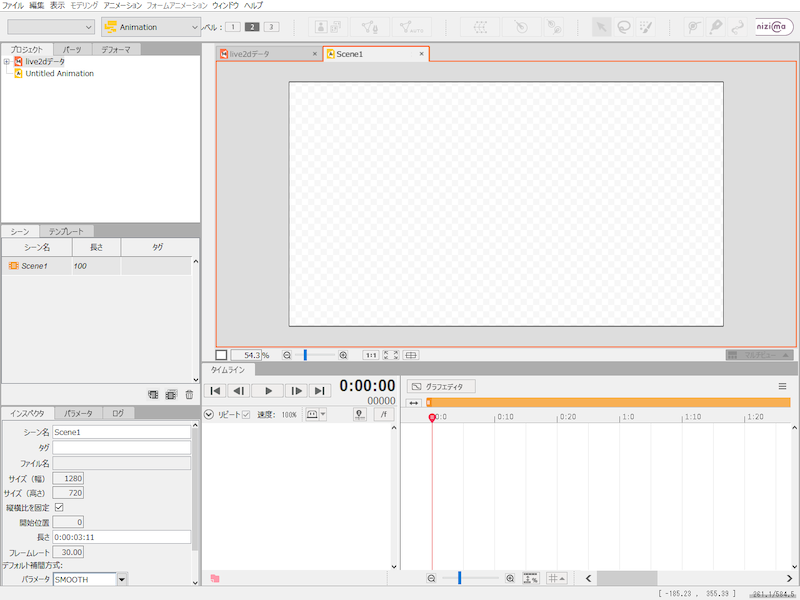
じゃあ次はいよいよアニメーションにしていきましょう。「ファイル」⇒「新規作成」⇒「アニメーション」で画面をアニメーションモードにします。
そこにさっき作ったLive2Dデータを読み込んで・・・と。

▲白い
うん?読み込めませんね・・・・・・・・・・・・・・・
それなら「ファイルを開く」⇒「エクスプローラで開く」⇒エクスプローラからアイコンをドラッグ&ドロッ・・・・・・
うん・・・・・・?
アニメーションモードにファイルが読み込まれません。さっき動きを付けたモデリングモードに同じファイルが読み込まれるだけです。
『詰んだ』・・・!?
諦めて大人しくもう寝ようかと思ったとき、Live2Dに詳しい知り合いがいたことに気づきました。
早速連絡だ!LINEだ!
ひがし 「アニメーションモードにファイルを読み込めないのですがこれは・・・・・」
詳しい方 「パラメータは作った?」
ひがし 「作りました!」
詳しい方 「エクスプローラからドロップできない?」
ひがし 「できません・・・」
詳しい方 「デスクトップからドロップは?」
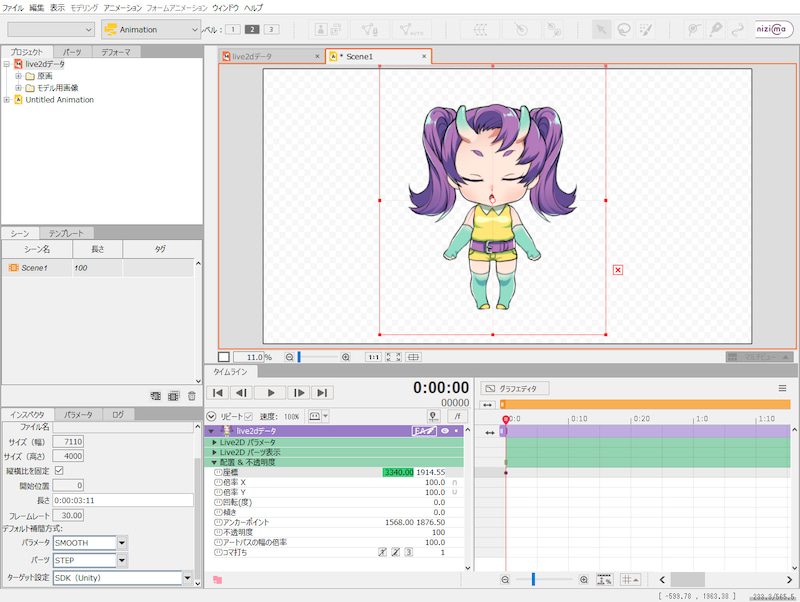
で、で、できた・・・・・・!!!!

▲できた!
その方曰く、
「アニメーションファイルからファイルを開く=アニメーションファイルを参照しているからモデルファイルを選択しても開けないって理由ですね!」
とのことでした。
無事、ファイルを開けたところでダジャレバトルになりましたが、ひがしはいつも通り負けてしまったのでボイスパーカッションをしてごまかしました。
早速アニメーションを作りましょう。
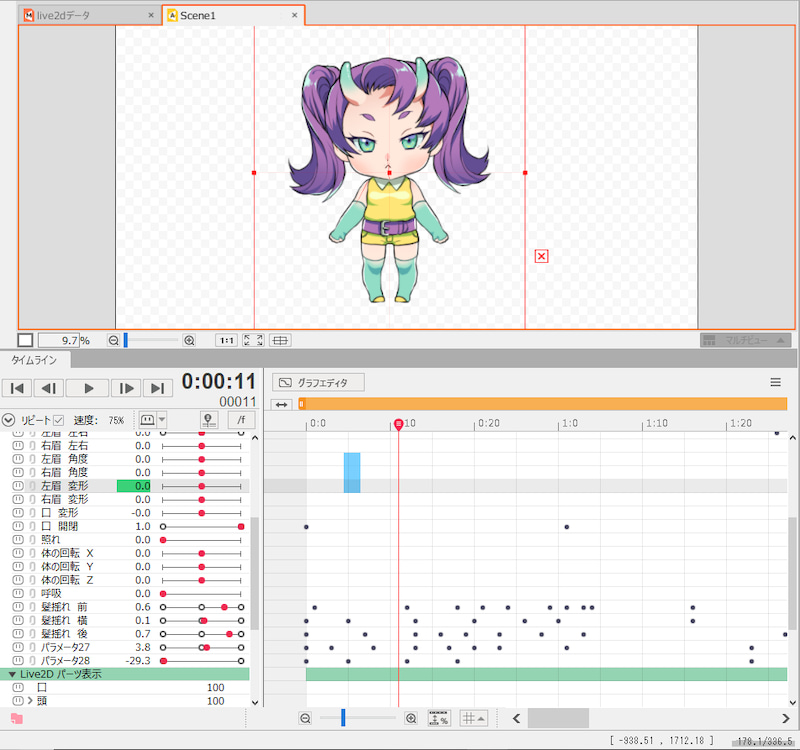
画面真ん中あたりにある「タイムライン」から「Live2Dデータ」⇒「Live2Dパラメータ」を開くと、さっき設定したパラメータが出てきます。
ここからは本当に簡単でなおかつ楽しい作業!
パラメータを動かしてポーズを決め、タイムライン上をクリック!動かして、クリック!再生ボタンで動きを確認…。
黒い点は「キー」と呼ぶんだそうです。

▲これが一番楽しかったです
ここで動きを付けるコツ(とひがしが思い込んでいる)ポイントを紹介します!!
●すべての動きに小さく反動をつける。(一番大きく動いたところで小さく動きを往復させる)
●点を細かく打ちすぎない。特に大きいパーツ!
●もっと動きを大きめにパラメータを付けておけばよかった!(後悔)
そしてできあがったものがこれです↓

ぐわぁ~!!
かわいい~!!
目開け首傾げ⇒あくび⇒ジャーキングまでの5.2秒が一連の流れです。
※ジャーキング・・・寝てるときに起こる不随意筋肉痙攣
達成感がすごいです。自分で作ったキャラクターへの愛情が爆発します。
素人でもこれくらいできる!
やっぱり実際やってみないと理解できないできない点が多かったので、気になった方はサクッとやってみてはいかがでしょうか。
「自分、新しいステージに進んじゃったな」という素晴らしい気持ちになりました。
せっかくやり方を知ったのでこれからもちょっとづつアニメーションを作っていこうと思います。良いのができたら披露しますね!
これにて、動く!ねんどろいどの絵・・・完結!!
皆様も良いアニメーションライフを~!!
—–
