みなさまご機嫌よう グッドスマイルカンパニーのただの青木です。この間イベント帰りに定期券落としました。母親にはもう慣れたと呆れられ相方には怒られ友達には心配されました。悲しいです。 悲しみ…おさしみ…
さて、今回は以前よりさて、本日は以前より記事にしておりました、「オリジナルとりかえっこフェイスを作ろう!」の清書回ver.2となります。じっくりコトコト解説していければと思いますので生暖かい目で見守っていてください🐢
第四弾 ←イマココ
いやあ~早いものでもう第四弾です。進んでるのかコレ
それではサクっと行きましょ~!前回の復習です。

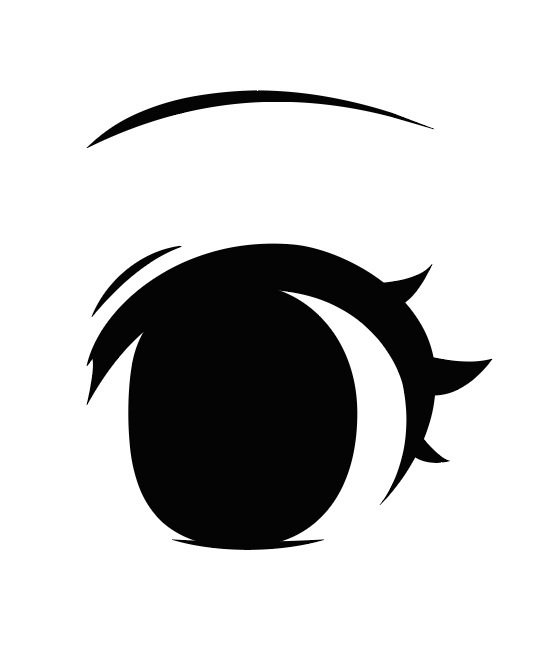
はい!ドン!
前回分です!!Illustratorで図形を組み合わせておめめのアウトラインが取れたと思います。
ここから色を乗っけて行きましょ~
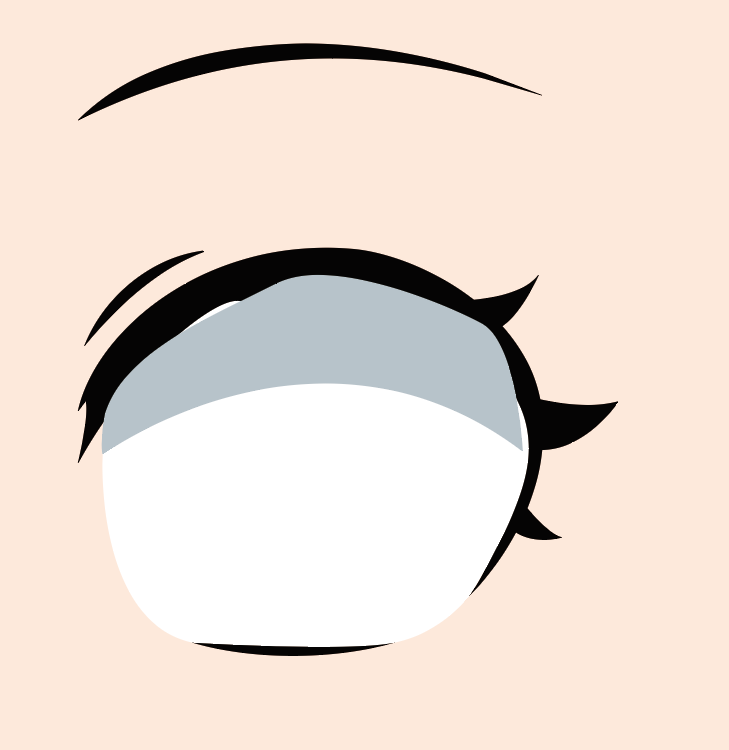
まずはじめに白目を乗っけていきましょう!普通のプリンターでは白目は出ませんが、念のため作成しておきます。
白色を見やすくするために肌色のベースを作成していきます。

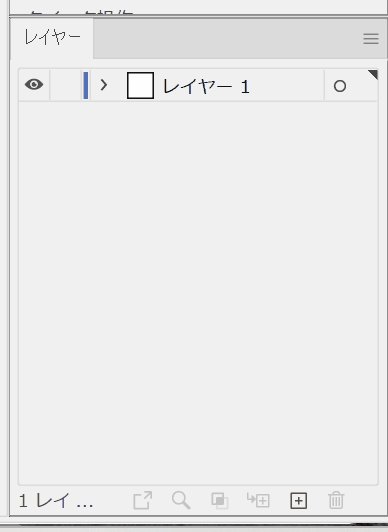
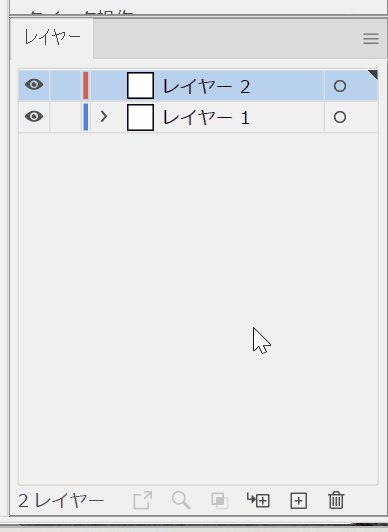
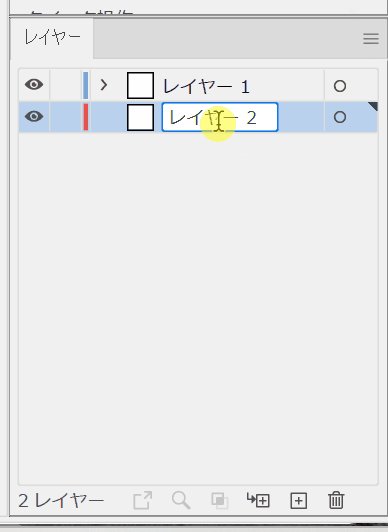
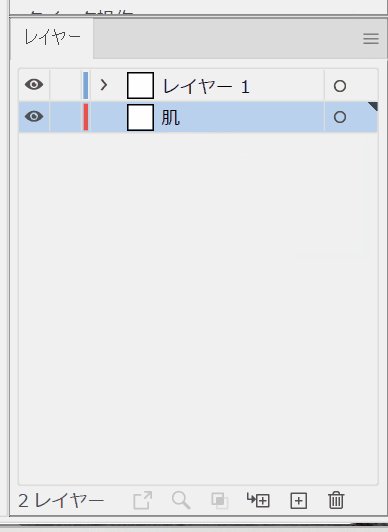
レイヤーパネルから「新規レイヤーを作成」 、今あるレイヤーの上に新規レイヤーが作成されます。目のオブジェクトがあるレイヤーの下に新規レイヤーをドラッグします。わかりやすいようにレイヤーの名前をダブルクリックし「肌」に名前変更しましょ~
、今あるレイヤーの上に新規レイヤーが作成されます。目のオブジェクトがあるレイヤーの下に新規レイヤーをドラッグします。わかりやすいようにレイヤーの名前をダブルクリックし「肌」に名前変更しましょ~
※レイヤーパネルが表示されないよ!!って人は画面上部のメニューバーにある「ウィンドウ」>「レイヤー」で出現します。やったね!
肌レイヤーができましたら、「長方形ツール」 でざっくりと四角を作って「塗り」
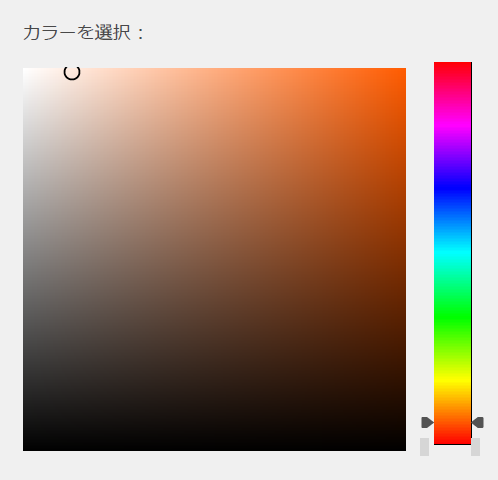
でざっくりと四角を作って「塗り」 パネルをダブルクリックして「カラーピッカー」
パネルをダブルクリックして「カラーピッカー」 から肌色を選びましょう。(色は何色でも大丈夫です)
から肌色を選びましょう。(色は何色でも大丈夫です)
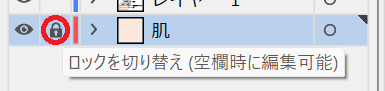
肌色のベースが引けたらレイヤーパネルにある空欄をクリックしてレイヤーをロック しましょう。肌色レイヤーが動かなくなり、上にあるレイヤーが編集しやすくなります。
しましょう。肌色レイヤーが動かなくなり、上にあるレイヤーが編集しやすくなります。

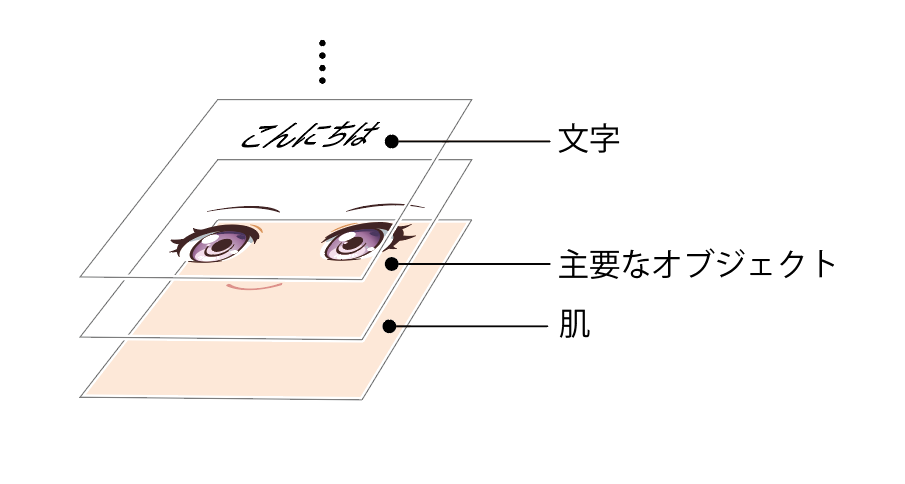
レイヤーとは?
お絵かきしている人なら余裕だぜ!って感じはありますが、徹底解説ですので説明します!
レイヤーとは透明なフィルムのようなもので、絵や図形を重ねて表示するための機能です。それぞれ透明なフィルムごとに要素を描写し、重ねていくと最終的なイラストやデザインになります。

Illustratorではオブジェクトが一つ一つ独立しているため、そこまでレイヤーを細かく分ける必要がありません。そのため大きなグループでのまとまりとして考えていくと良いと思います。ざっくりで大丈夫です( ´∀`)bグッ!
白目を作る
肌レイヤーがロックできましたら白目を作っていきます。上のレイヤーに戻り、ざっくり白目を作っていきます。
上から被せて作ってしまいましょう。(見えないとこは割と適当です…)白目のシャドウも忘れずに入れましょう~細かい決まりはありませんが、白目のおおよそ1/3~1/4くらいですかね…?(聞くな)

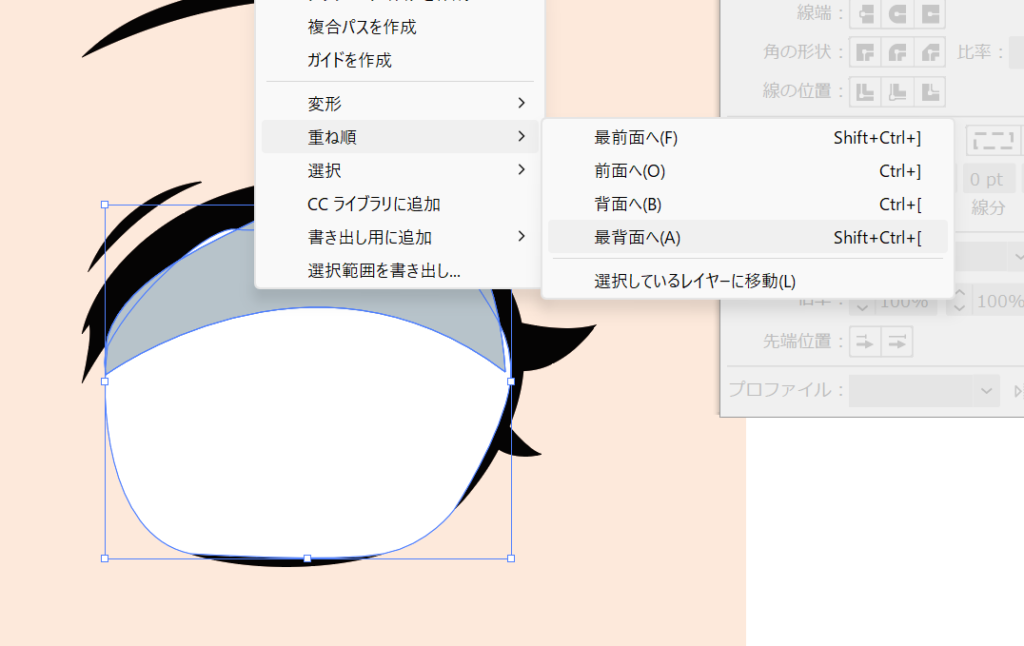
白目とシャドウがおおよそ決まったらオブジェクトを選択し、右クリック>重ね順>最背面へを選択しましょう。
オブジェクトの重ね順について
Illustratorではオブジェクトは作った順に上から配置されます。
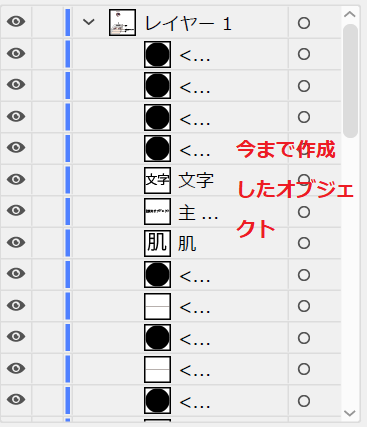
オブジェクトの重ね順はレイヤーパネルの をクリックすると一覧が表示されます。オブジェクトの重ね順は右クリック以外でもレイヤーパネルからドラッグして位置を変更することができます。便利!
をクリックすると一覧が表示されます。オブジェクトの重ね順は右クリック以外でもレイヤーパネルからドラッグして位置を変更することができます。便利!
レイヤーとオブジェクトの重ね順を上手く使い分けながらレッツIllustratorライフ!!🐰🐰🐰

色を変更する
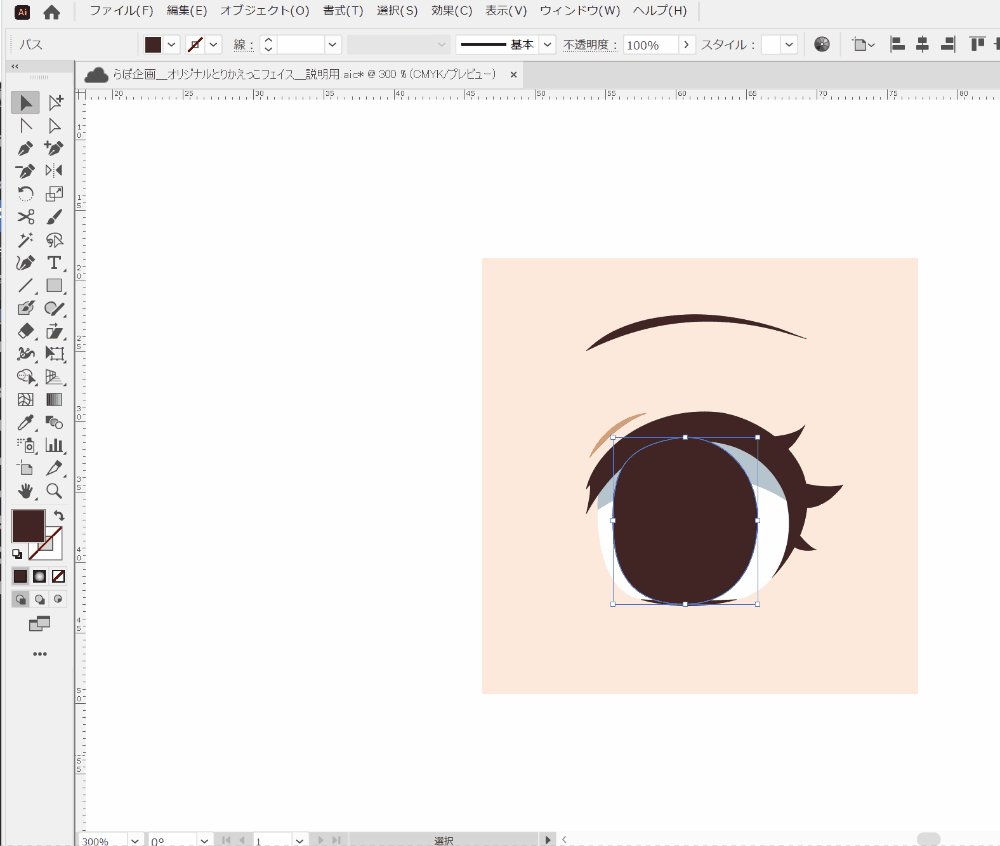
まずは黒目とまつ毛の色を変更しましょう!黒だと目立つので、茶色系です。ここはお好みで変更しちゃいましょう。「選択ツール」 を選択し、該当箇所選択し、「塗りパネル」
を選択し、該当箇所選択し、「塗りパネル」 からお好みの色を選択します。(SHIFTキーを押しながらクリックすると複数オブジェクト選択できます。)
からお好みの色を選択します。(SHIFTキーを押しながらクリックすると複数オブジェクト選択できます。)
二重線は肌に馴染む色を選択します。実際に印刷したときにまた色味が変わってきますので今は一旦仮配置。
黒目の中の要素を追加する
目の色が変更できたらお目々の輝きを取り戻していきましょう。
黒目の上に一回り小さい黒目を配置します。
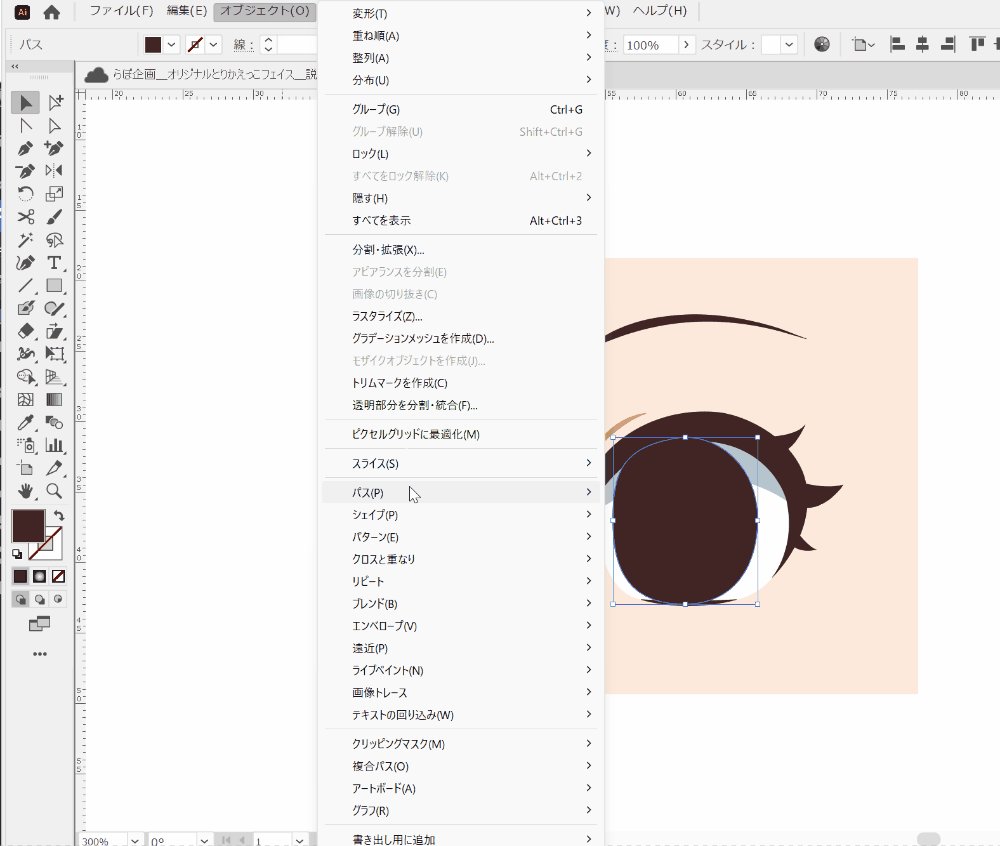
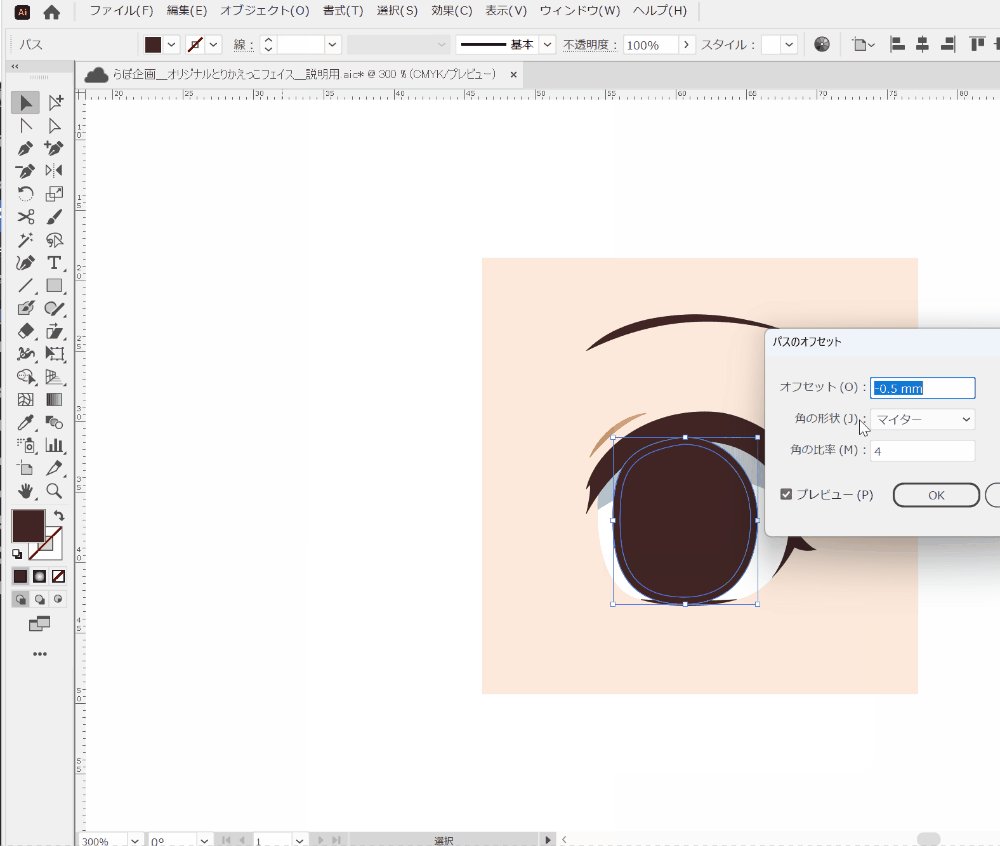
黒目を選択し、「オブジェクト」>「パス」>「パスのオフセット」を選択します。オフセットの数値は-の数値を入れてください。(黒目のオブジェクトの大きさによって数値が変わります。今回は-0.5mm)

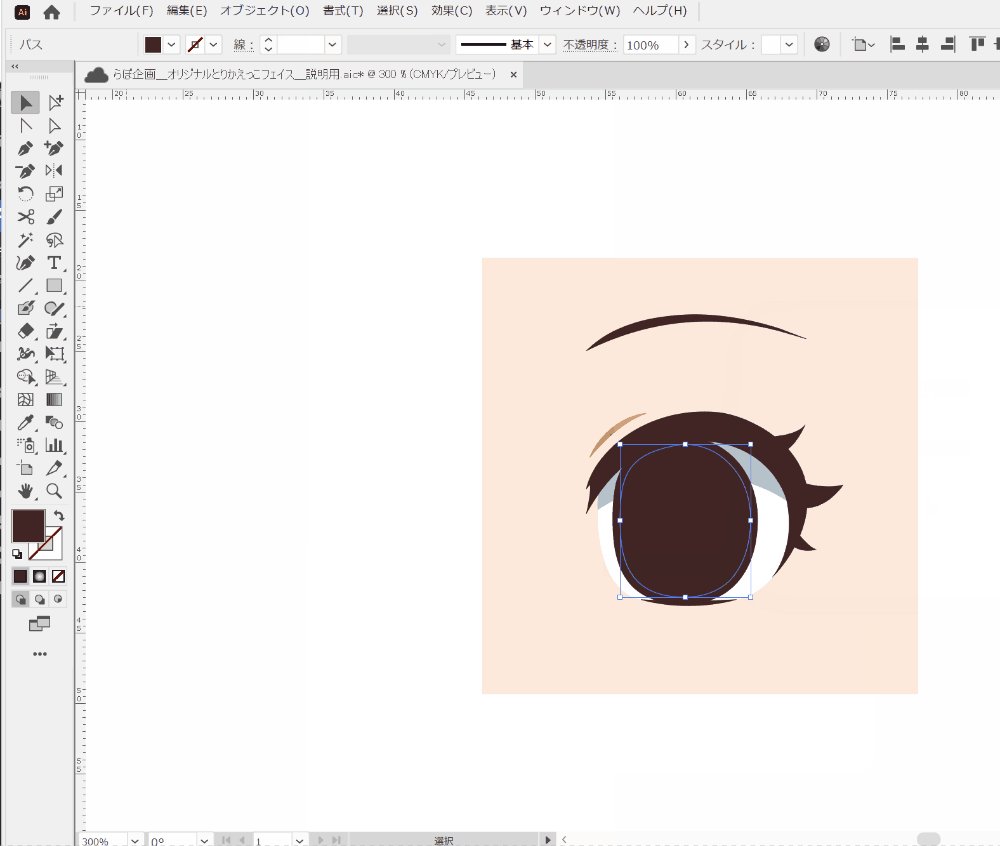
一回り小さい黒目ができますので、こちらを編集していきます。「塗り」 パネルから好きな色を選んで形を整えていきます。黒目の枠線ができました!
パネルから好きな色を選んで形を整えていきます。黒目の枠線ができました!

このままですと枠線の強弱が無く、機械的で質素なので「ダイレクト選択ツール」 や「アンカーポイントツール」
や「アンカーポイントツール」 を使ってアンカーポイントを動かします。枠線に強弱をつけ、メリハリを出してあげましょ~
を使ってアンカーポイントを動かします。枠線に強弱をつけ、メリハリを出してあげましょ~
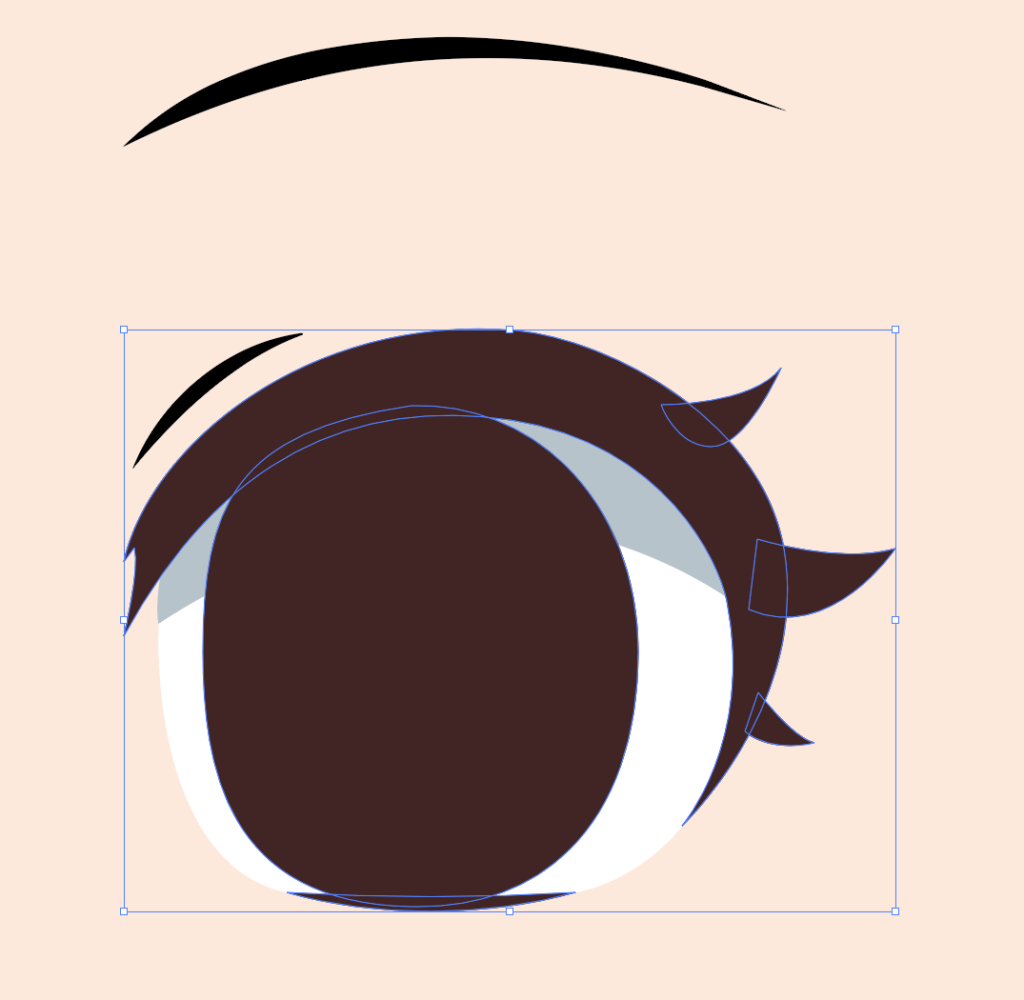
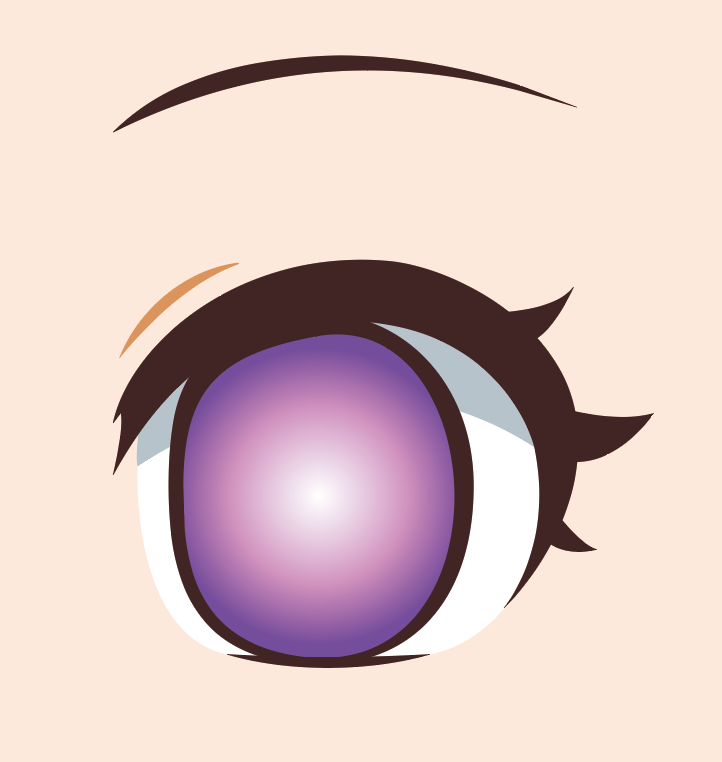
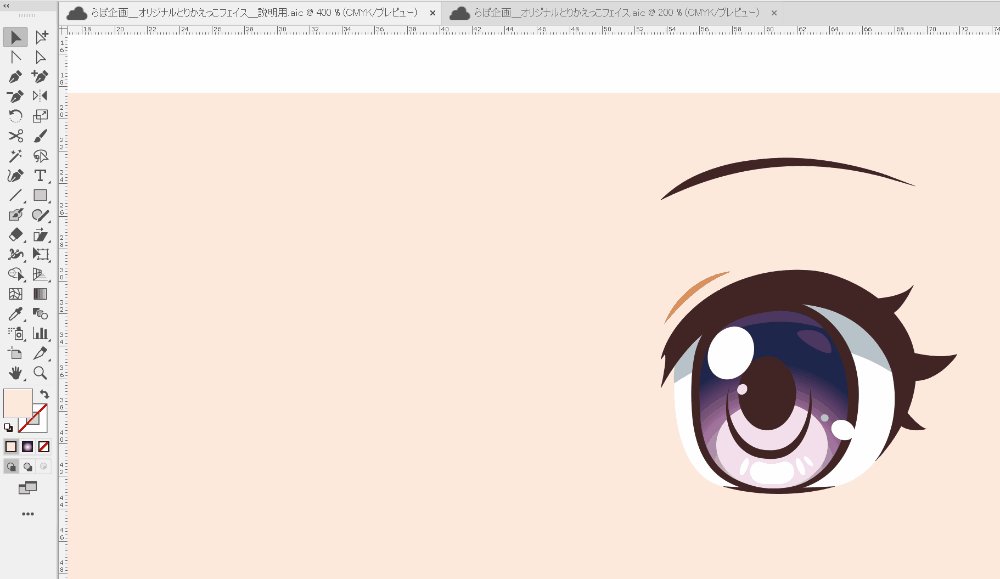
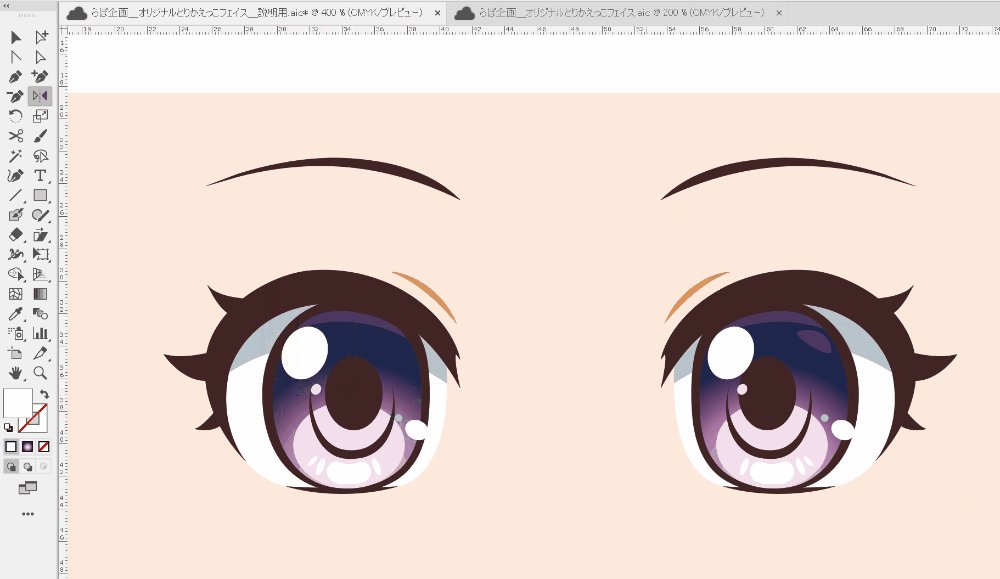
こうして出来上がったのがこちらになります。詳しく見ていきましょう~


色々と難しいこと書いてありますが詳しく見ていきましょう。
おさらいになりますが、ねんどろいどのお顔は曲面になっているので少し内側に寄せてあげることで視線が合います!後に描く瞳孔も同じように内側に寄せてあげましょう。
枠線については、上、外側の線を太く、下、内側の線を細くすることによってぐっとメリハリがつきます。大体のねんどろいどはこのようになっているので見てみてね🐰BeforeAfterを見てみると一目瞭然!ってほどではありませんが、機械感、のっぺり感は無くなったと思います。
操作としてはオフセットで作った一回り小さい黒目を内側、下側にコンマ数ミリ寄せて上側カクついていたパスをなめらかにしました。
グラデーション
黒目のベースができたらグラデーションをかけていきましょ~🌈
ねんどろいどでは基本的にグラデーションはそんなにかけません。(黒目に一箇所多くて二箇所くらい)印刷範囲がとても狭いのであまりぱっと見の印象は変わらないのと製造的なコストがとてもかかってしまいます🏭
個人的にはグラデーションかけすぎはくどく感じてしまうので、必要に応じて取捨選択していきましょう~。
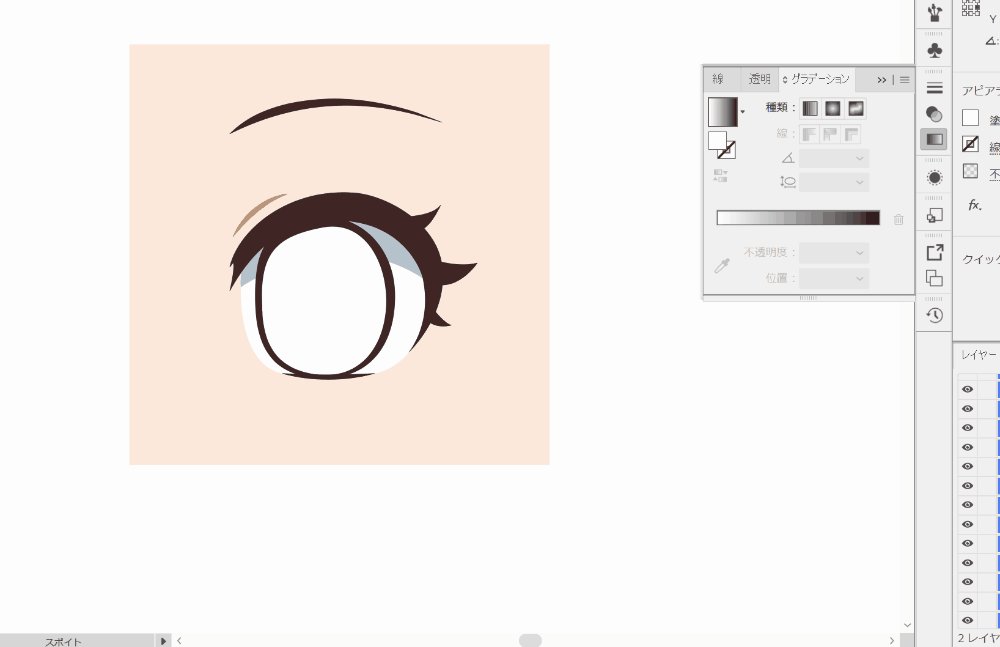
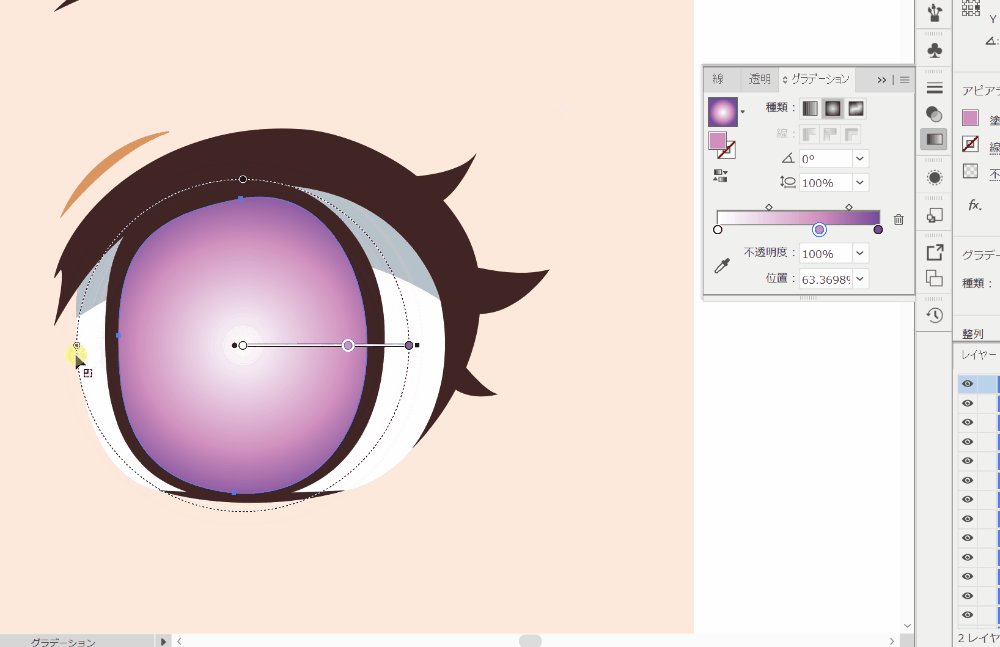
それではやっていきましょ~グラデーションツール を選び、黒目を選択します。
を選び、黒目を選択します。

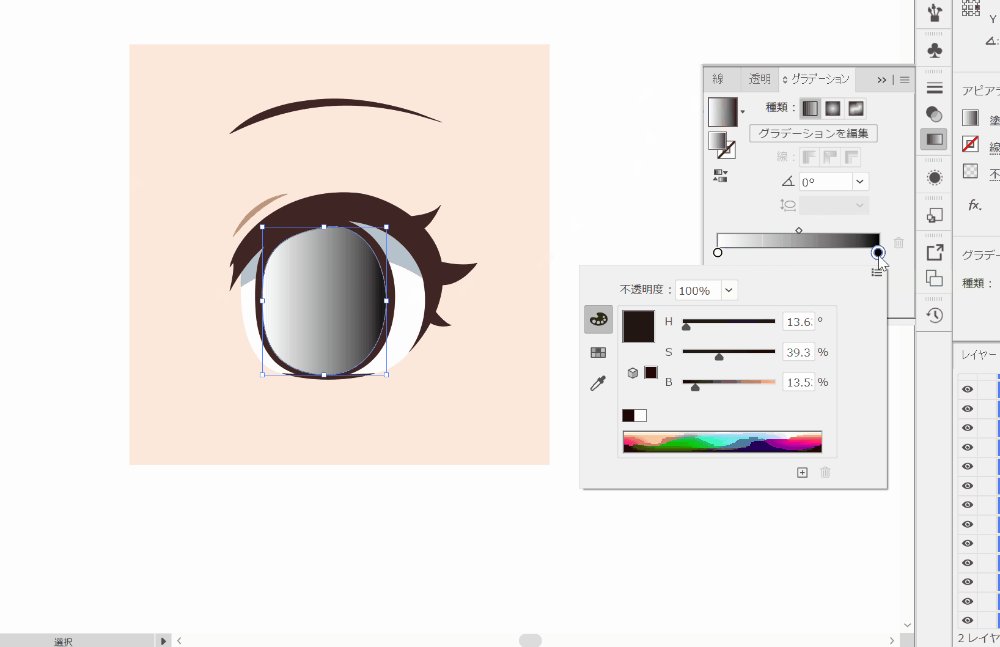
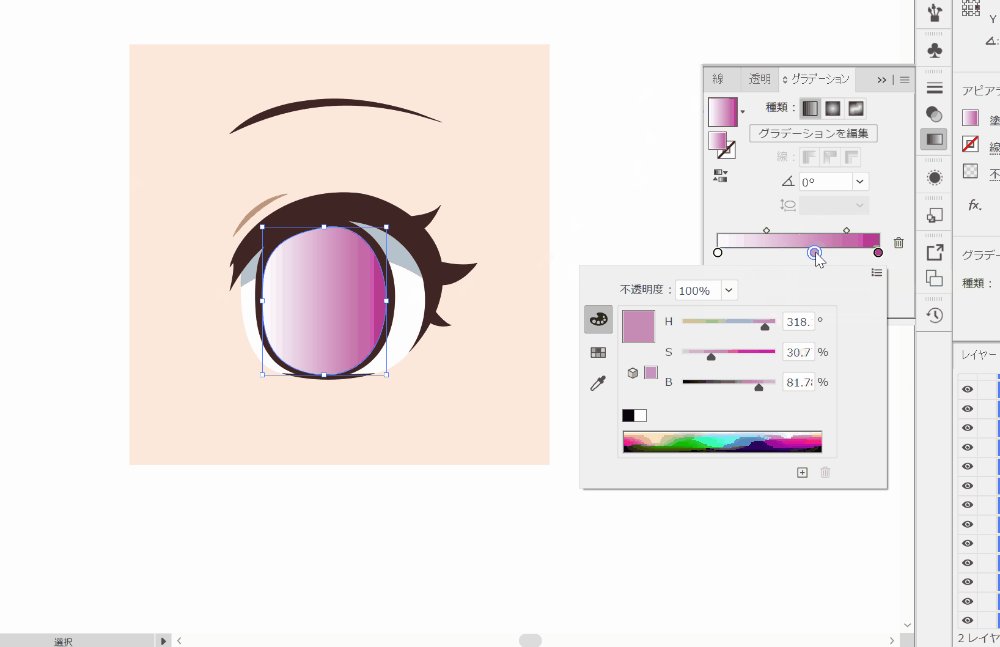
白黒のグラデーションができました!ここから色を変えていきましょいしょい!

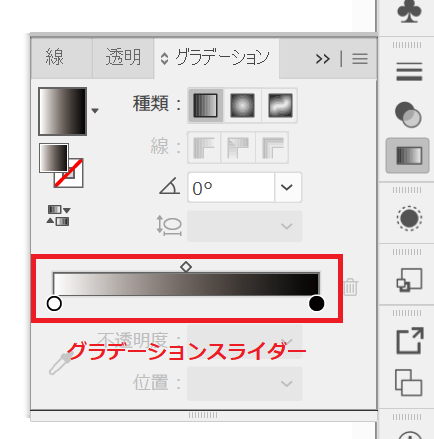
黒目を選択したままグラデーションパネルを開き、図にあるグラデーションスライダーを操作し色を変えます。
※グラデーションパネルが無いよ!って人はウィンドウ>グラデーションから開けます。

- グラデーションスライダーにある黒丸または白丸のポッチをダブルクリックするとカラーピッカーが表示されるのでお好みの色を選択します。
- ポッチをドラッグするとグラデーションの開始位置が移動できます。
- ポッチとポッチの中間地点をクリックすると新たなポッチが現れます。これをグラデーション分岐点と言います!細かいグラデーションが作られますが、そこまで多用はしません。大体2~3色くらい。間違えて作ってしまった分岐点はグラデーションスライダー横のゴミ箱
 で削除できます。
で削除できます。 - 種類
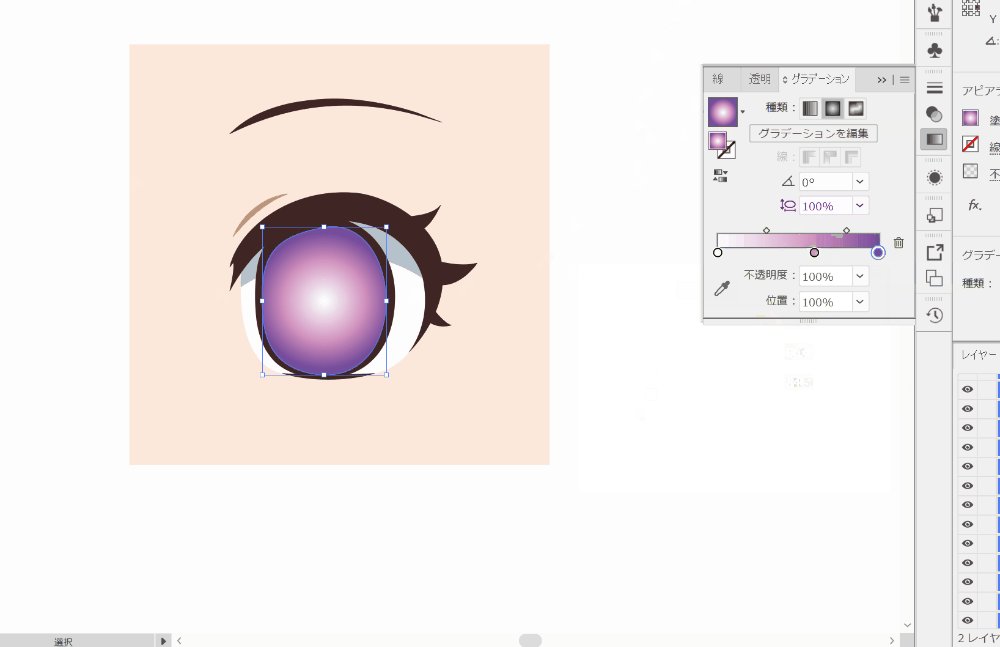
 でグラデーションのかけ方を選べます。今回面相では真ん中の「円形グラデーション」
でグラデーションのかけ方を選べます。今回面相では真ん中の「円形グラデーション」 を使います。(面相を作る際はほぼ必ず円形グラデーションを使っています!)
を使います。(面相を作る際はほぼ必ず円形グラデーションを使っています!)

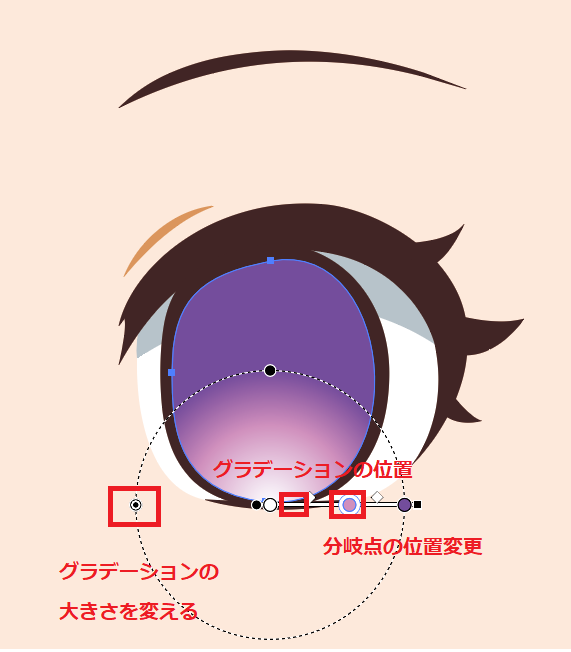
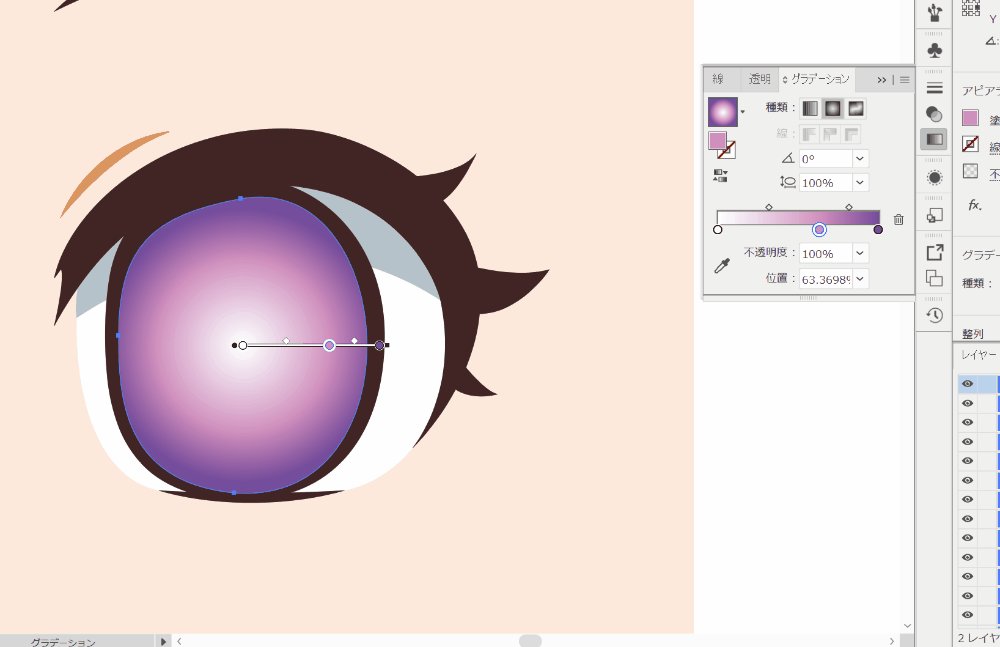
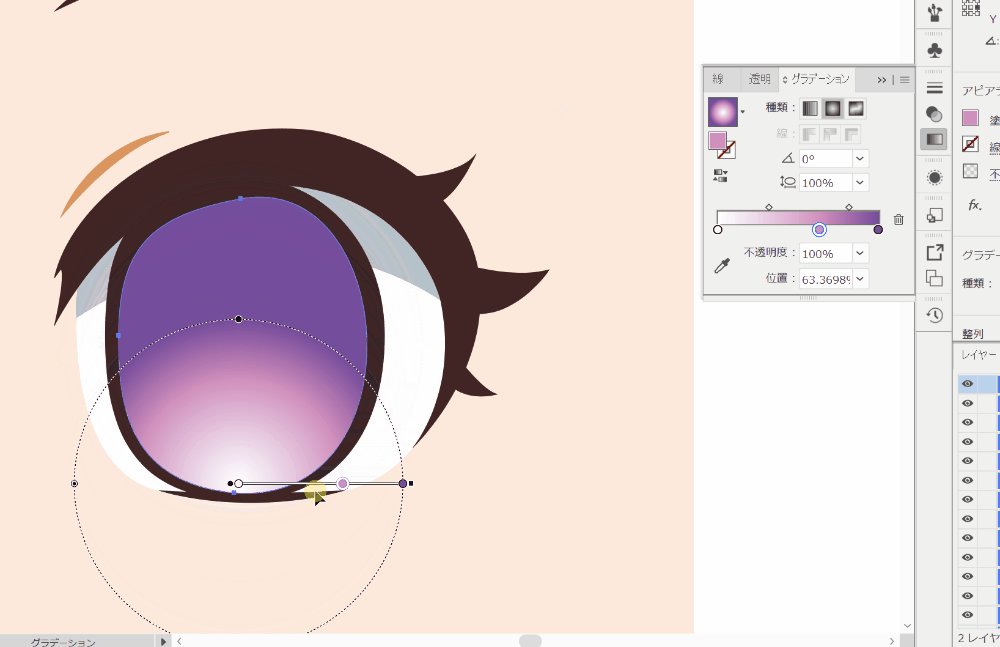
最後にグラデーションパネルにある「グラデーションを編集」をクリックし、微調整していきます。
「グラデーションを編集」ではより直感的な操作ができます。
他にも様々な操作ができますが、今はこれだけ覚えておけば面相には不自由無いでしょう~


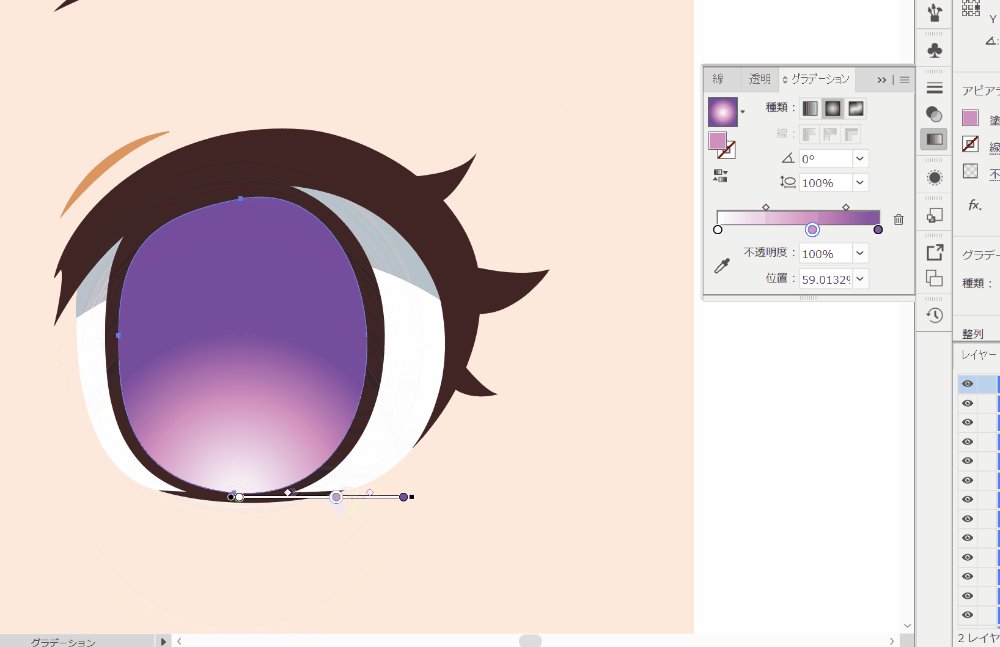
色や幅、位置などを微調整します。ガラッと雰囲気が変わりましたね!ベースなのでかなり暗めです!ここはお好みで。
要素を配置する
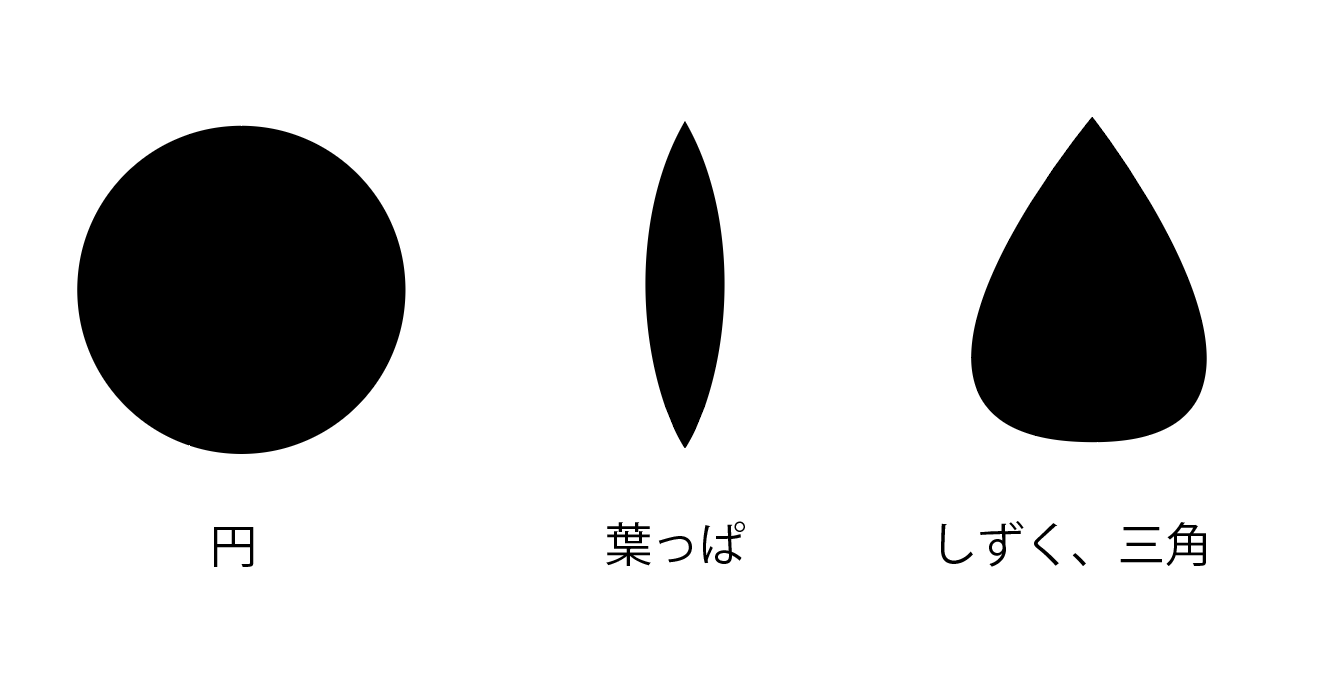
黒目の色が決まりましたら、後もう少し!要素を配置していきましょう!ここは特に難しいことなく、前にも言った通り3種類の図形 をそれぞれ配置しています。「ダイレクト選択」
をそれぞれ配置しています。「ダイレクト選択」 や「アンカーポイント」
や「アンカーポイント」 ツールなどで図形を変形、拡大縮小しながら要素を配置していきましょう!
ツールなどで図形を変形、拡大縮小しながら要素を配置していきましょう!

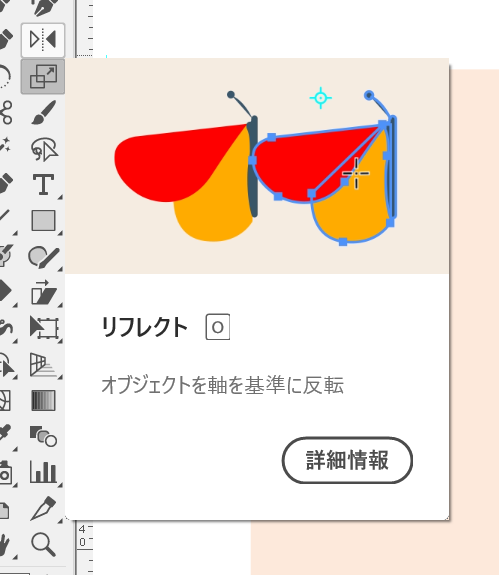
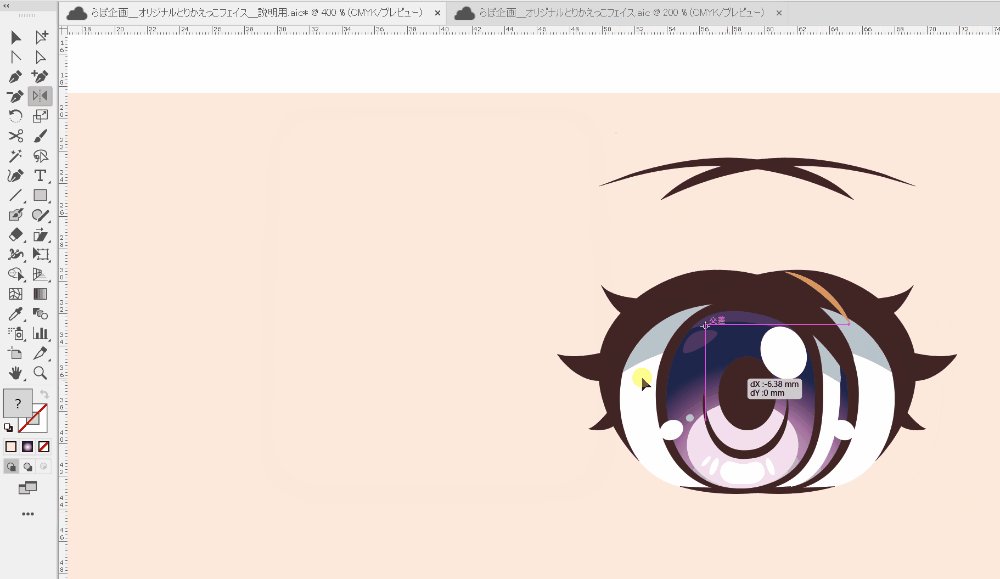
最後に、「選択ツール」 で目全体をドラッグして選択し、「リフレクトツール」
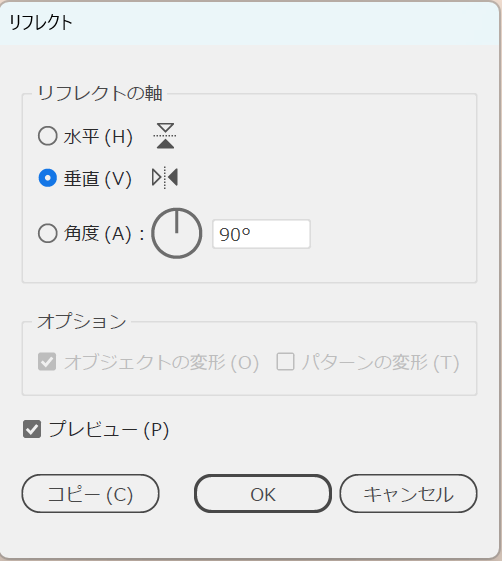
で目全体をドラッグして選択し、「リフレクトツール」 を使い、目を左右反転させて右目も複製しちゃいましょう。「リフレクト」>「垂直」>「コピー」で左右反転した目がコピーできます。
を使い、目を左右反転させて右目も複製しちゃいましょう。「リフレクト」>「垂直」>「コピー」で左右反転した目がコピーできます。

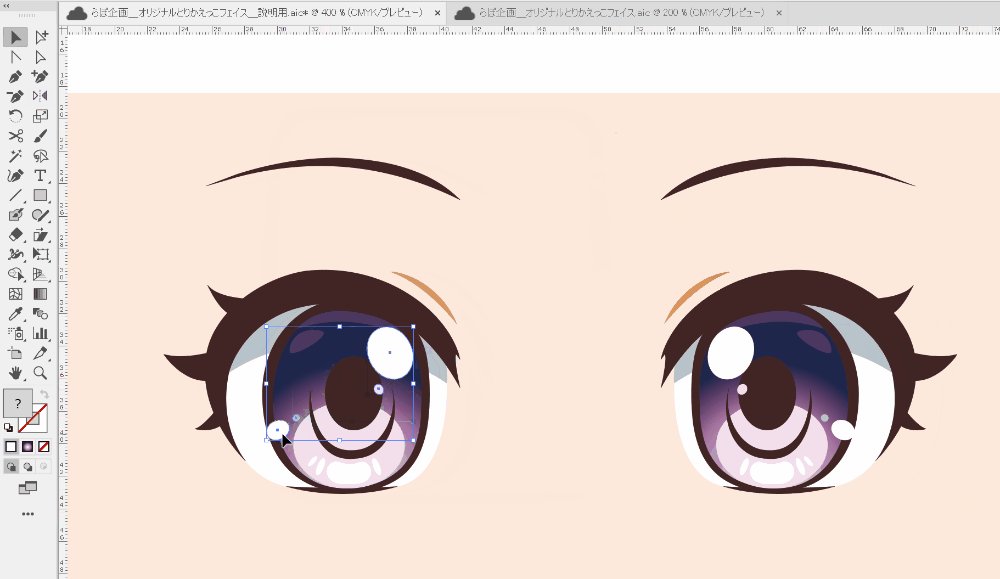
ここで、ハイライトも一緒に左右反転されていますが、ハイライトは基本「左右非対称」になります。ハイライトを選択してもう一度「リフレクトツール」 で戻し、「選択」
で戻し、「選択」 で位置を整えていきましょう。(今度はコピーでは無くOKを選択)
で位置を整えていきましょう。(今度はコピーでは無くOKを選択)

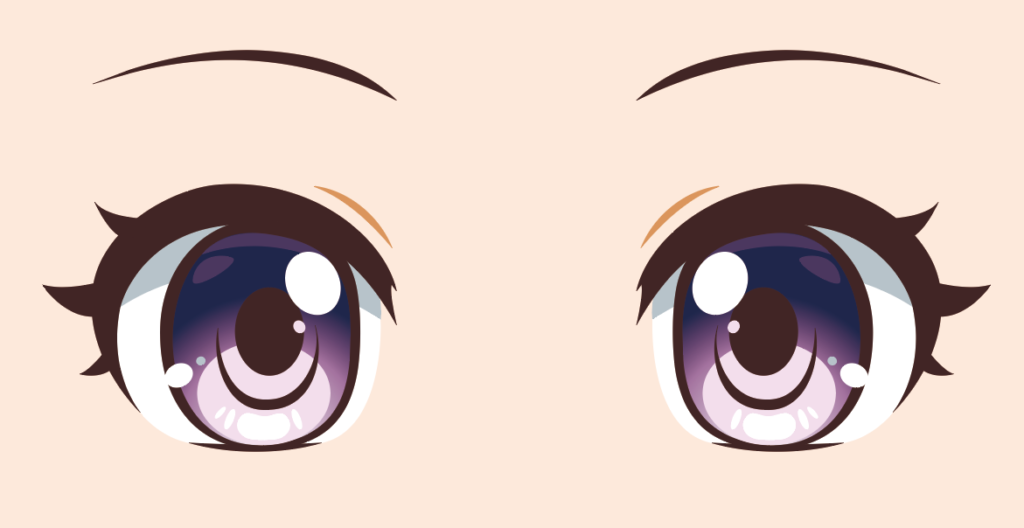
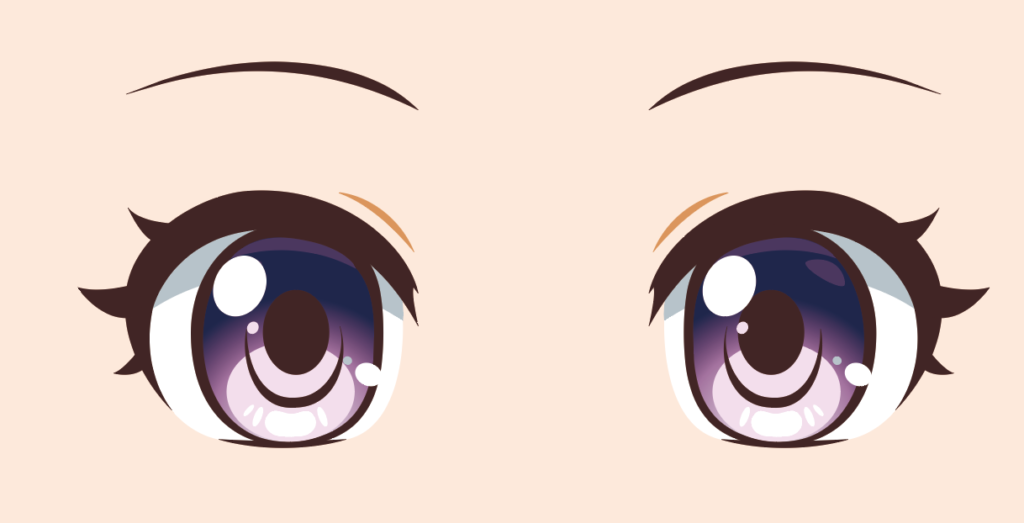
じゃん!基本の面相完成です!お疲れ様でした!

次回からはそれぞれの要素の位置の注意点と残りの面相をサクっと終わらせていきたいと思います!ここまでできたならもう怖いものナシです!もう少しIllustrator編お付き合いくださいませ。もうちっとだけ続くんじゃ。